CHƯƠNG TRÌNH GIẢM 50% GIÁ TẤT CẢ CÁC GÓI HOSTING WORDPRESS => Link giảm 50%
Nếu bạn chưa thật tốt về CSS khi sử dụng contact form 7. Thì sau đây là một số đoạn code có sẵn bạn chỉ cần Copy và dùng thật tiện ích.
1. Css đẹp cho Contact Form 7
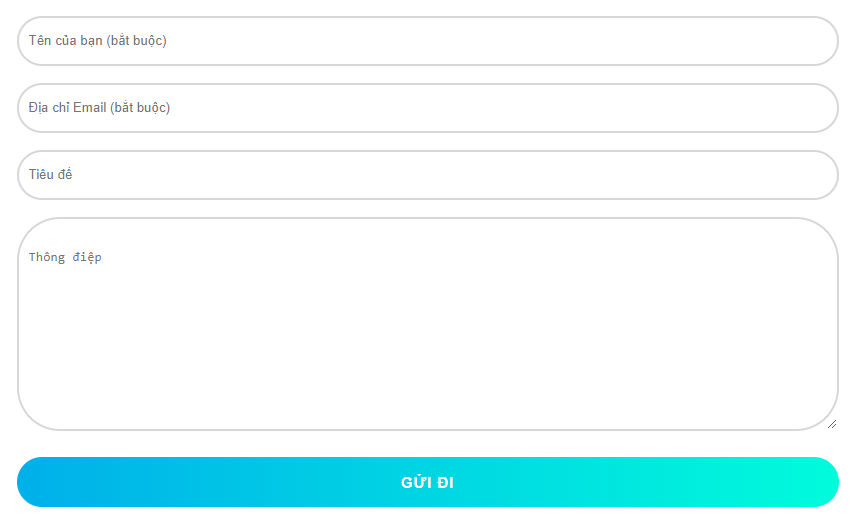
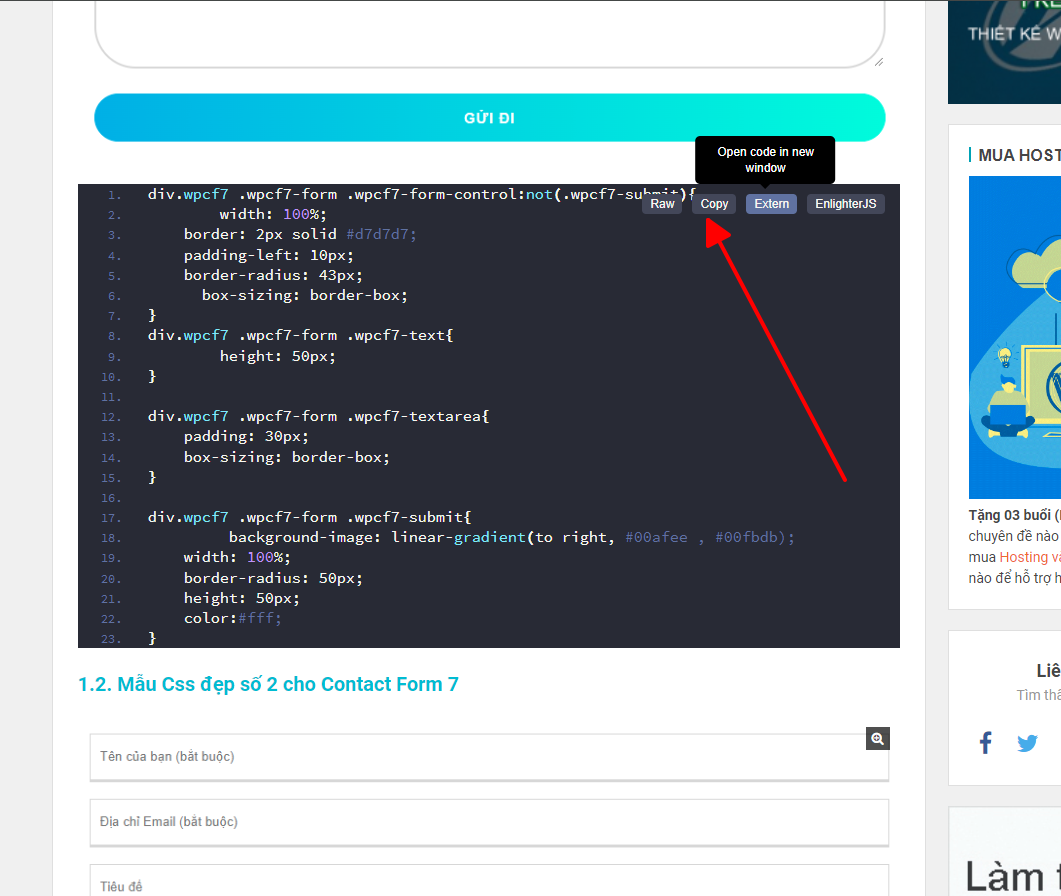
1.1. Mẫu Css đẹp số 1 cho Contact Form 7

div.wpcf7 .wpcf7-form .wpcf7-form-control:not(.wpcf7-submit){
width: 100%;
border: 2px solid #d7d7d7;
padding-left: 10px;
border-radius: 43px;
box-sizing: border-box;
}
div.wpcf7 .wpcf7-form .wpcf7-text{
height: 50px;
}
div.wpcf7 .wpcf7-form .wpcf7-textarea{
padding: 30px;
box-sizing: border-box;
}
div.wpcf7 .wpcf7-form .wpcf7-submit{
background-image: linear-gradient(to right, #00afee , #00fbdb);
width: 100%;
border-radius: 50px;
height: 50px;
color:#fff;
}
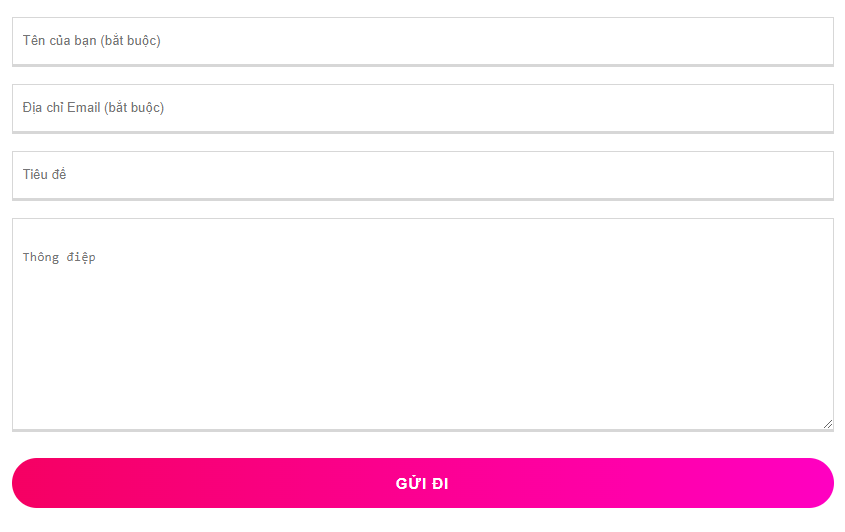
1.2. Mẫu Css đẹp số 2 cho Contact Form 7

div.wpcf7 .wpcf7-form .wpcf7-form-control:not(.wpcf7-submit){
width: 100%;
border: 1px solid #d7d7d7;
border-bottom: 3px solid #d7d7d7;
padding-left: 10px;
border-radius: 0;
box-sizing: border-box;
}
div.wpcf7 .wpcf7-form .wpcf7-text{
height: 50px;
}
div.wpcf7 .wpcf7-form .wpcf7-textarea{
padding: 30px;
box-sizing: border-box;
}
div.wpcf7 .wpcf7-form .wpcf7-submit{
background-image: linear-gradient(to right, #ee0061 , #fb00c5);
width: 100%;
border-radius: 50px;
height: 50px;
border:0;
color:#fff;
}
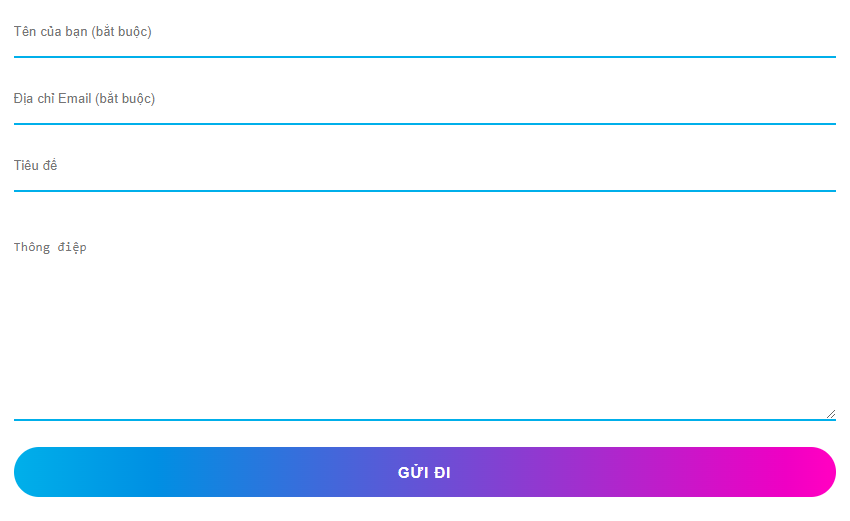
1.3. Mẫu Css đẹp số 3 cho Contact Form 7

div.wpcf7 .wpcf7-form .wpcf7-form-control:not(.wpcf7-submit){
width: 100%;
border: 0;
border-bottom: 2px solid #00afee;
padding-left: 0;
border-radius: 0;
box-sizing: border-box;
}
div.wpcf7 .wpcf7-form .wpcf7-text{
height: 50px;
}
div.wpcf7 .wpcf7-form .wpcf7-textarea{
padding: 30px;
box-sizing: border-box;
}
div.wpcf7 .wpcf7-form .wpcf7-submit{
background-image: linear-gradient(to right, #00afee , #fb00c5);
width: 100%;
border-radius: 50px;
height: 50px;
border:0;
color:#fff;
}
1.4. Mẫu Css đẹp số 4 cho Contact Form 7

div.wpcf7 .wpcf7-form .wpcf7-form-control:not(.wpcf7-submit){
width: 100%;
border: 0;
border-bottom: 2px solid #67b72e;
padding-left: 10px;
border-radius: 0;
box-sizing: border-box;
background: #00afee;
}
div.wpcf7 .wpcf7-form .wpcf7-text{
height: 50px;
}
div.wpcf7 .wpcf7-form .wpcf7-textarea{
padding: 30px;
box-sizing: border-box;
}
div.wpcf7 .wpcf7-form .wpcf7-submit{
background-image: linear-gradient(to right, #00afee , #fb00c5);
border-radius: 0;
height: 50px;
border: 0;
padding: 12px 60px;
float: right;
color:#fff;
}
::-ms-input-placeholder { /* Edge 12-18 */
color: #fff;
}
::placeholder {
color: #fff;
}
Đang tiếp tục cập nhật một số mẫu mới….
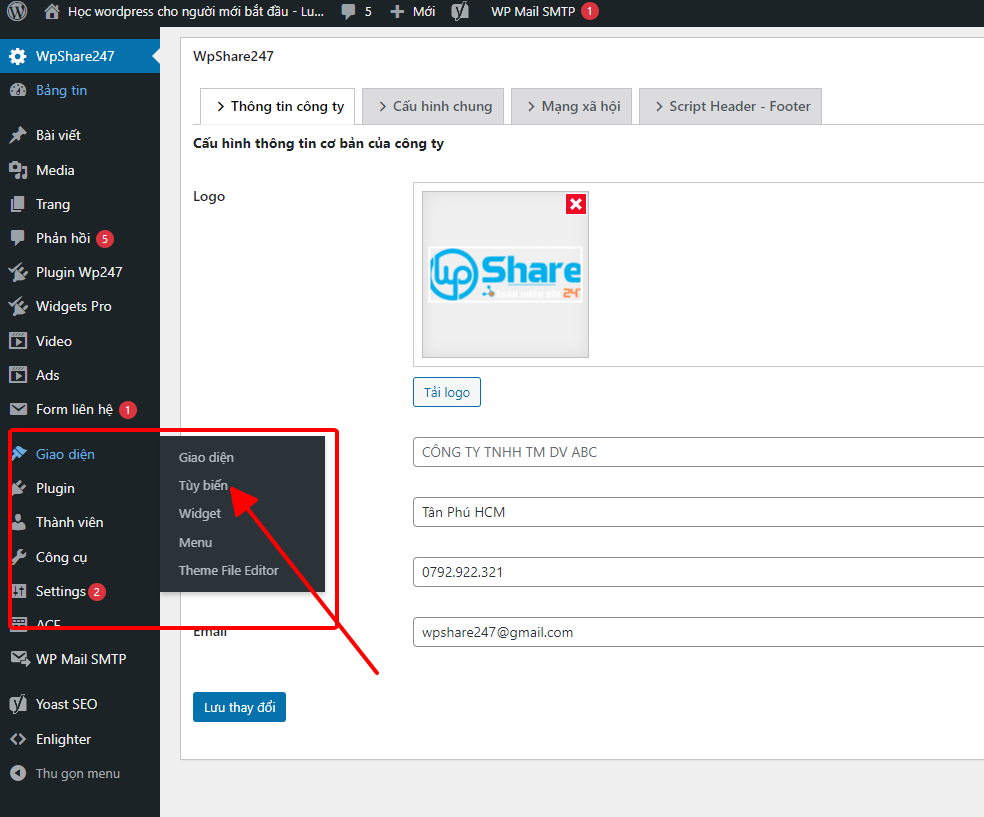
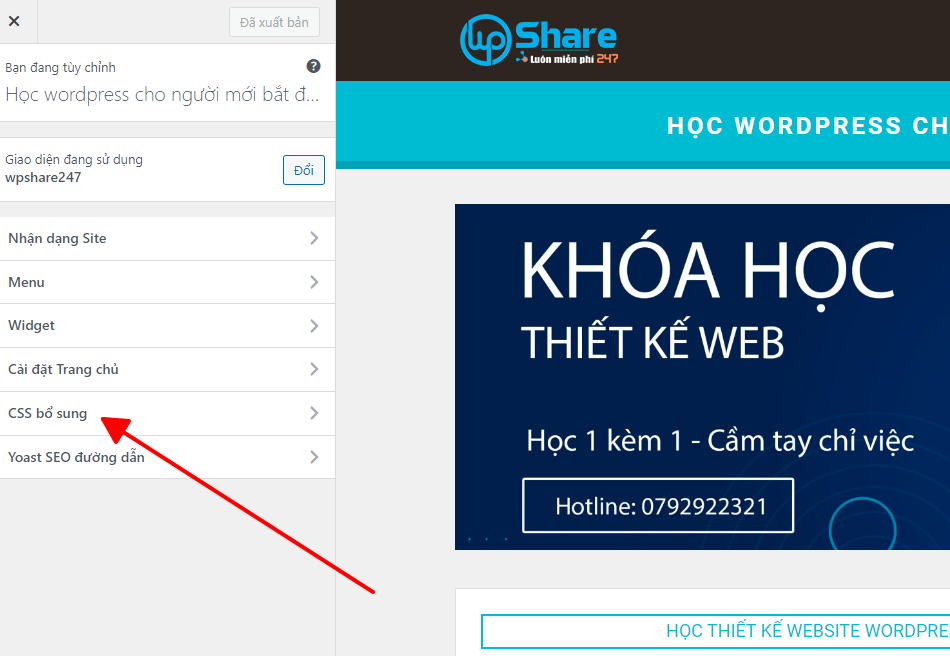
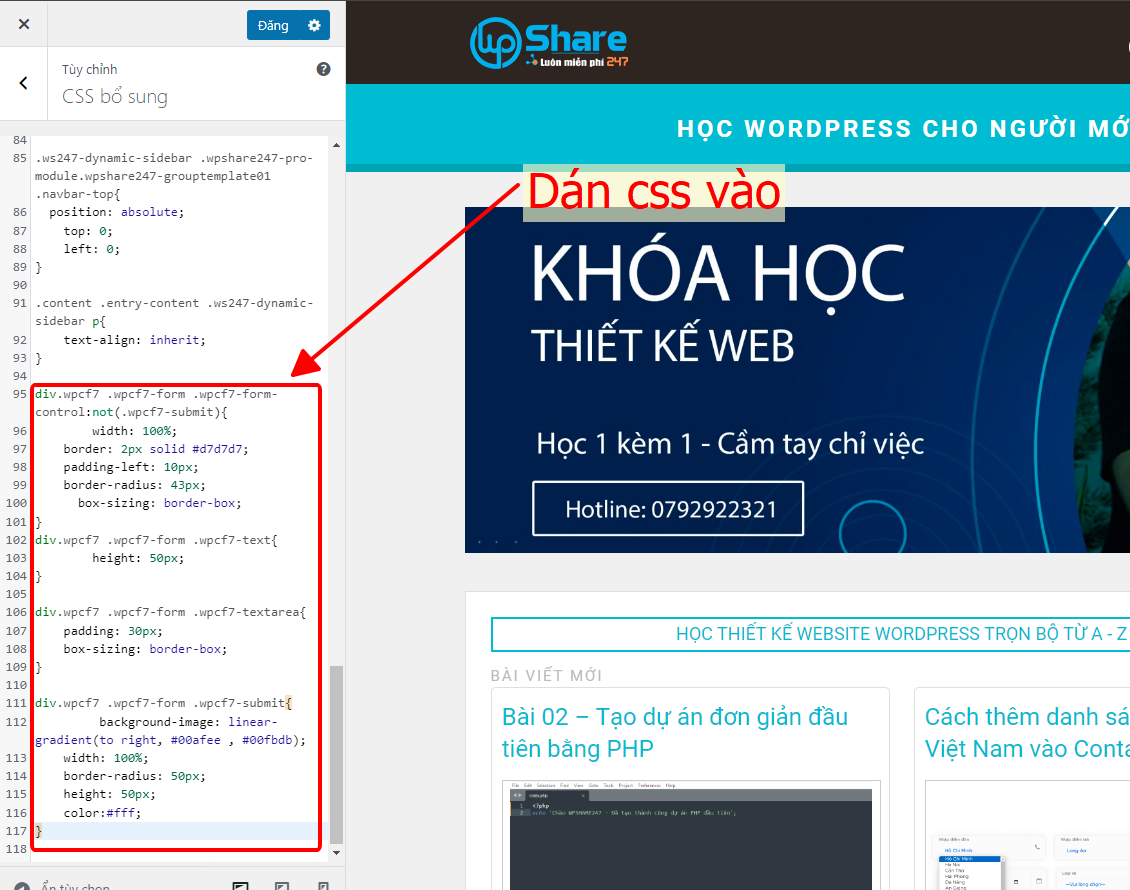
2. Cách sử dụng
Đăng nhập vào quản trị Website WordPress





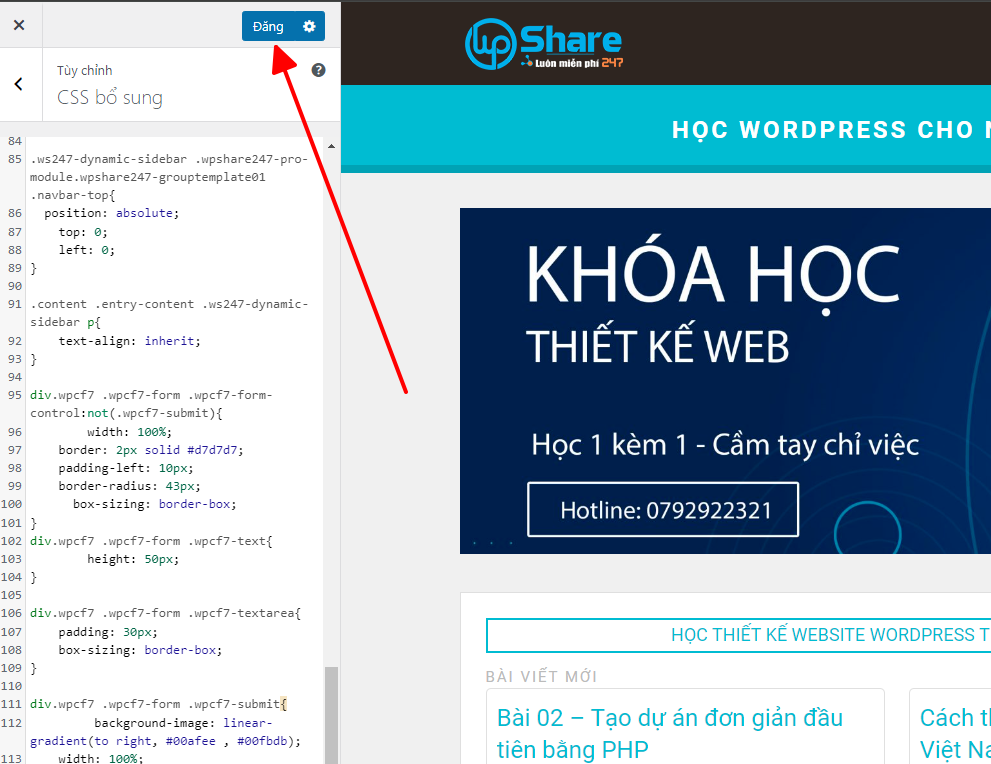
Sau khi đăng xong các bạn nhớ quay trở lại kiểm tra giao diện Form của mình nhé. Chúc bạn thành công….
CHƯƠNG TRÌNH GIẢM 50% GIÁ TẤT CẢ CÁC GÓI HOSTING WORDPRESS => Link giảm 50%

