CHƯƠNG TRÌNH GIẢM 50% GIÁ TẤT CẢ CÁC GÓI HOSTING WORDPRESS => Link giảm 50%
Đã bao giờ bạn nghĩ đến việc chỉ dùng 1 tấm hình có màu bất kì để biến nó thành một màu trắng hoặc đen chỉ bằng CSS chưa? Ngày nay với sự việc phát triển vượt bậc của công nghệ, đặc biệt là trong ngành thiết kế website. Với sự hỗ trợ của CSS đã giúp cho các nhà phát triển giảm tải được lượng công việc.

1. Vấn đề
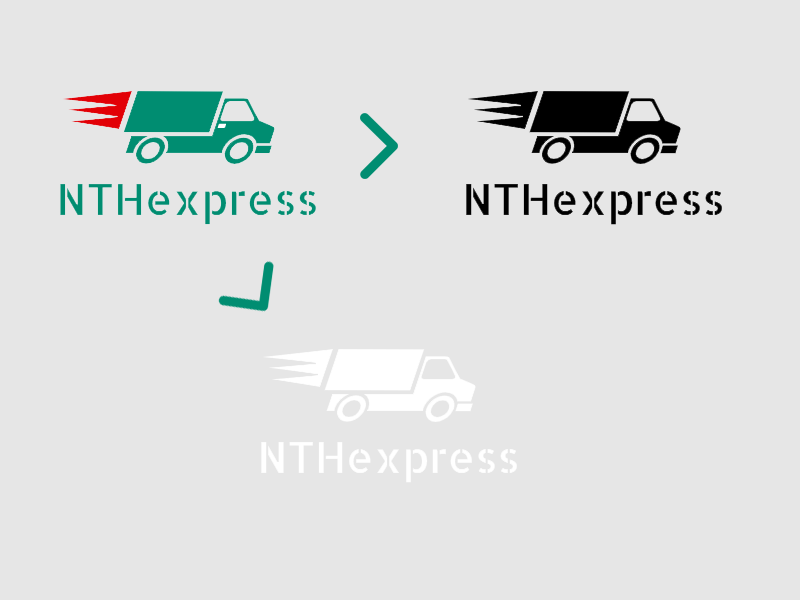
Nếu như trước đây, từ logo ban đầu nếu bạn muốn dùng nó với màu trắng hoặc đen trên 1 background để làm chúng nổi bật, bạn cần phải dùng photoshop chuyển đổi thành màu của logo đó. Nghĩa là chúng ta cần phải có 2 hình ảnh riêng biệt.
2. Đổi màu hình bằng CSS
Hôm nay mình xin chia sẻ các bạn đang học wordpress cũng như Css căn bản một cách đổi hình ảnh sang màu trắng hoặc màu đen hết sức đơn giản chỉ bằng 1 dòng css thông qua thuộc tính filter.
Trước tiên bạn cần phải có một HTML chứa hình ảnh trước đã, ví dụ như sau:
<div id="my-out-img"><img src="https://wpshare247.com/wp-content/uploads/2021/05/logo.png" /></div>
2.1 Đổi hình sang màu đen bằng CSS
Cấu trúc như sau:
#my-out-img img{
filter: brightness(0);
-webkit-filter: brightness(0);
}
2.2 Đổi hình sang trắng bằng CSS
Cấu trúc như sau:
#my-out-img img{
filter: brightness(0) invert(1);
-webkit-filter: brightness(0) invert(1);
}
2.3 Đổi hình sang xám bằng CSS
#my-out-img img{
filter: grayscale(0);
-webkit-filter: grayscale(0);
}
Như vậy bằng việc dùng thuộc tính filter với các giá trị brightness, invert, grayscale chúng ta có thể đổi màu ảnh một các dễ dàng đúng không. Hi vọng bài viết này giúp cho các bạn mới bắt đầu học thiết kế website biết thêm chút kiến thức bổ ích nhé.
CHƯƠNG TRÌNH GIẢM 50% GIÁ TẤT CẢ CÁC GÓI HOSTING WORDPRESS => Link giảm 50%

