CHƯƠNG TRÌNH GIẢM 50% GIÁ TẤT CẢ CÁC GÓI HOSTING WORDPRESS => Link giảm 50%
Chú ý, trong bài viết này chúng tôi xin giải thích theo cách đơn giản nhất nhằm giúp cho các bạn mới bắt đầu học web wordpress dễ hiểu, thực hành tốt nhất có thể.
Nếu bạn đã hiểu các thuật ngữ này rồi, xin vui lòng xem bài viết cách tạo blog bằng wordpress để tránh mất thời gian của các bạn.
1. Tên miền là gì?
1.1 Định nghĩa:
Tên miền (domain) là địa chỉ truy cập vào một website bất kì. Tên miền luôn luôn đi cùng với Hosting để website hoạt động.

1.2 Tên miền gồm những loại nào?
Tên miền có 2 loại, tên miền Việt Nam và quốc tế. Tên miền Việt Nam có .VN phía sau mỗi tiền miền, ví dụ như: bay.vn, tenmien.com.vn, tenmien.net.vn……

Riêng tên miền quốc tế sẽ không có .VN sau cùng, tên miền quốc tế thường được chọn nhất là .COM hoặc .NET, ví dụ như: wpshare247.com…..

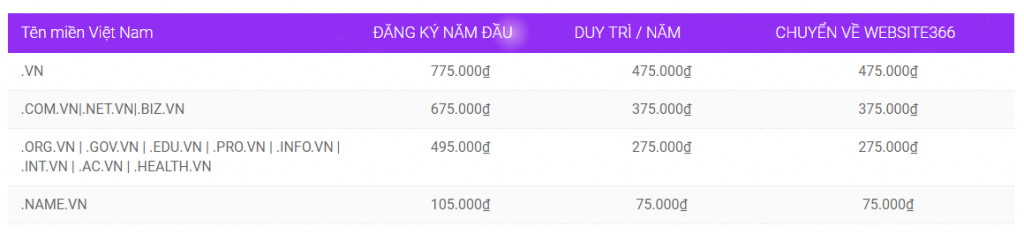
1.3 Giá tên miền
Tùy theo đuôi tên miền khác nhau sẽ có giá khác nhau, theo như bảng giá tên miền mới nhất hiện nay thì giá tên miền Việt Nam ( .VN ) tầm 750.000 đồng cho năm đầu tiên, 475.000 đồng duy trì từ năm thứ 2.
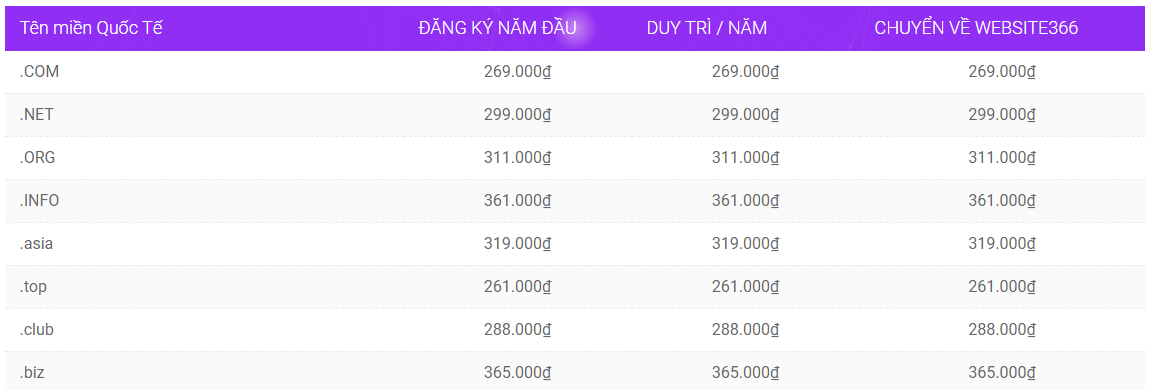
Còn tên miền quốc tế có giá rẻ hơn, tầm 269.000 đồng cho 12 tháng đối với tên miền .COM. Bạn có thể tham khảo giá tên miền đầy đủ tại đây https://website366.com/bang-gia-ten-mien/
1.4 Mua tên miền ở đâu?
Hiện nay tại Việt Nam có rất nhiều nhà cung cấp tên miền như PAVIETNAM, INET, TENTEN…. Giá tên miền tại mỗi nhà cung cấp có chênh lệch chút ít, tùy theo sự chăm sóc, tư vấn mà bạn chọn lựa nhà cung cấp ưa thích.
1.5 Nên mua tên miền Việt Nam hay Quốc tế.
Tùy vào nhu cầu và mục đích mà việc chọn lựa loại tên miền nào sẽ hợp lí. Nếu bạn là doanh nghiệp trong nước bạn nên chọn Việt Nam. Còn nếu bạn mới thành lập blog hay website cho riêng mình hoặc bạn đang kinh doanh bán hàng nhỏ thì tên miền quốc tế là hợp lí.
1.6 Cách mua tên miền như thế nào?
Việc mua tên miền rất dễ dàng và nhanh chóng. Chưa đầy 1 giờ bạn có thể sở hữu cho mình một tên miền bằng cách.
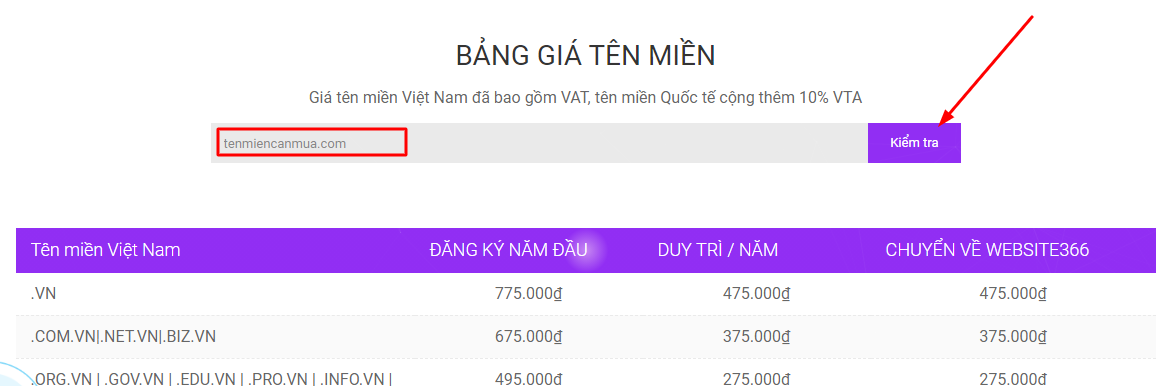
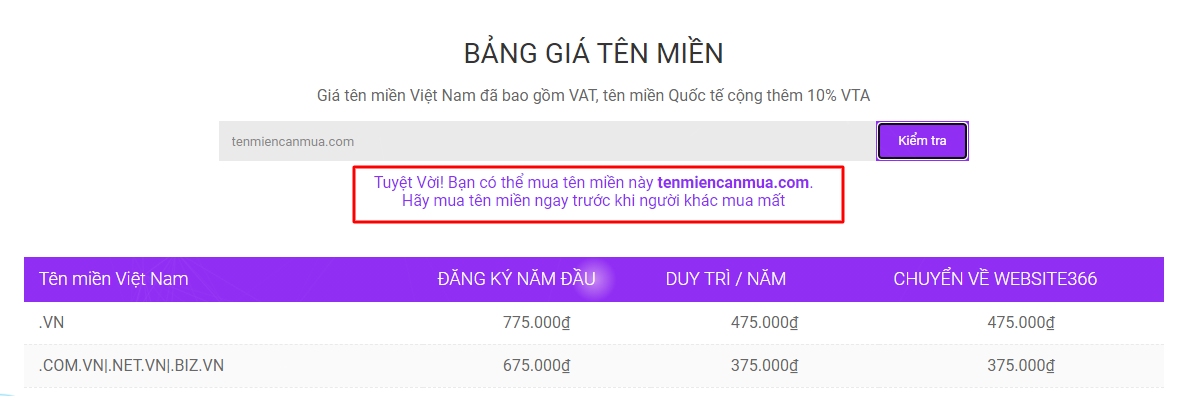
Truy cập vào đường dẫn sau: https://website366.com/bang-gia-ten-mien/

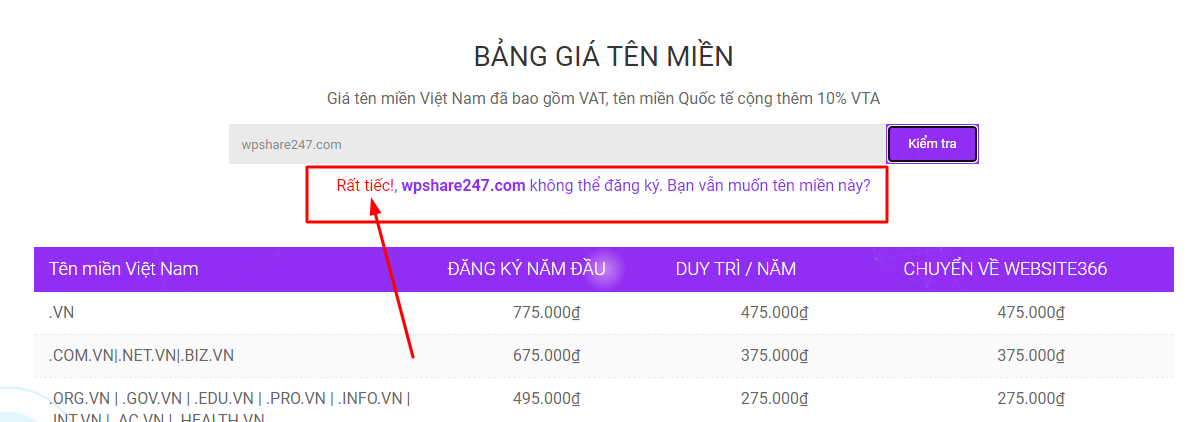
Bạn cần kiểm tra tên miền bạn đang sắp mua đã có ai sở hữu hay chưa, không phải mọi tên miền đều có thể mua được. Bạn chỉ mua được các tên miền mà chưa ai mua chúng.
Sau khi kiểm tra nếu bạn nhận được kết quả trả về như màn hình bên dưới, nghĩa là bạn có thể mua tên miền đó.

Ngược lại, tên miền đã có người mua, bạn cần phải chọn lựa một tên miền khác.

Khi đã chọn được tên miền ưng ý bạn chỉ cần gọi đến số Hotline và yêu cầu nhà cung cấp đăng ký giúp bạn. Sau đó bạn chỉ việc thanh toán đúng giá tên miền đó mà thôi.
1.7 Thủ tục đăng ký tên miền mới gồm những gì?
1.7.1 Cá nhân
- Họ tên
- Điện thoại
- Địa chỉ
- Chứng minh thư hoặc Passport (Hình chụp mặt trước – mặt sau CMT hoặc Passport)
1.7.12 Công ty – Doanh nghiệp
- Tên công ty, doanh nghiệp, tổ chức
- Điện thoại
- Địa chỉ
- MST
- Giấy phép kinh doanh
2. Hosting là gì?
2.1 Định nghĩa:
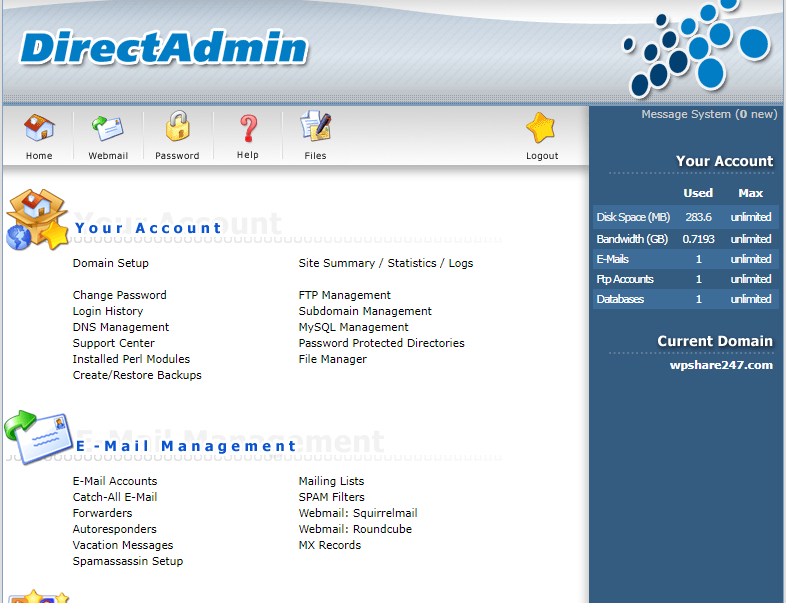
Nếu như tên miền được ví như địa chỉ nhà thì Hosting là mảnh đất căn nhà chúng ta xây dựng. Hosting là nơi chứa toàn bộ dữ liệu website chúng ta bao gồm: source code ( ở đây là source WordPress ), cơ sở dữ liệu, hình ảnh, email và một vài thứ khác nữa.

2.2 Hosting gồm những loại nào?
Bài viết này chúng tôi chỉ đề cập đến hệ điều hành Hosting. Hiện nay hosting có 2 loại hệ điều hành phổ biến là Hosting linux và Hosting window. Nếu bạn sử dụng hosting cho thiết kế web wordpress bạn nên chọn hệ điều hành linux, trong khi đó window sẽ hỗ trợ tốt cho web asp.net.
2.3 Giá hosting
Nói về giá Hosting rất khó nếu như bạn là người mới tìm hiểu về thiết kế web. Tôi sẽ cố gắng giải thích theo cách đơn giản nhất, dĩ nhiên nó sẽ không đủ nếu bạn muốn tìm hiểu chuyên sâu về giá hosting.
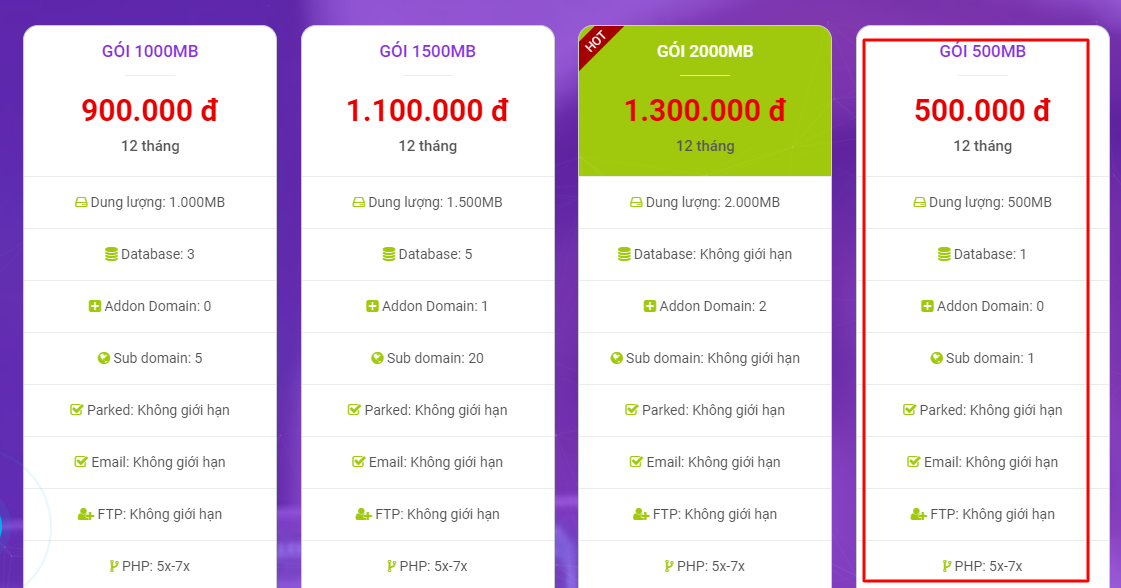
Giá hosting cao thấp phụ thuộc vào dung lượng hosting, mỗi một hosting có một dung lượng nhất định. Dung lượng được tính MB hoặc GB. Ngoài ra giá hosting còn phụ thuộc vào hosting giá rẻ hay hosting cao cấp tùy thuộc vào Server chứa hosting đó. Mỗi một server có cấu hình cao thấp khác nhau tùy vào CPU, RAM và server chứa nhiều hosting khác nữa. Nếu CPU, RAM càng cao thì hosting đó giá càng đắt.
Bạn có thể tham khảo bảng giá hosting tại đây: https://website366.com/hosting/
2.4 Mua hosting ở đâu tại Việt Nam?
Bạn có thể mua hosting nước ngoài và cả Việt Nam, tuy nhiên tôi khuyên bạn nên chọn lựa các nhà cung cấp hosting tại Việt Nam cho tiện hỗ trợ. Nếu bạn giỏi về tiếng anh, bạn có thể chọn các nhà cung cấp nước ngoài vì họ chỉ hỗ trợ qua các ticket và chat online bằng tiếng anh.
Tại Việt Nam có rất nhiều nhà cung cấp hosting, vps như Mắt Bão, Viettel, Tadu, Inet, Pavietnam….Bạn có thể tìm kiếm thông tin các công ty này thông qua google.
2.5 Web WordPress cần mua hosting dung lượng bao nhiêu?
Câu hỏi này được các bạn hỏi rất nhiều. Nếu một website WordPress bán hàng hoặc doanh nghiệp mới, dưới 500 sản phẩm, dung lượng Hosting có thể là 500MB sẽ hoạt động tốt. Tuy nhiên bạn nên chọn lựa hosting tầm 1GB đến 2GB cho sự ổn định sau này. Hosting chúng ta có thể nâng cấp sau nên không cần thiết mua hosting dung lượng lớn ngay khi bắt đầu hoạt động web.
Bạn có thể mua hosting dung lượng 500MB tại đây: https://website366.com/hosting/

3. Web Server là gì?
Để thiết kế được website wordpress trên localhost bạn cần phải cài Web Server. Hiện nay có 2 công cụ phổ biến để tạo web server trên localhost: Xampp và Wamp.
Link cài Xampp => Download
Link cài Wamp => Download
Bạn có thể xem cách cài Xampp tại link này
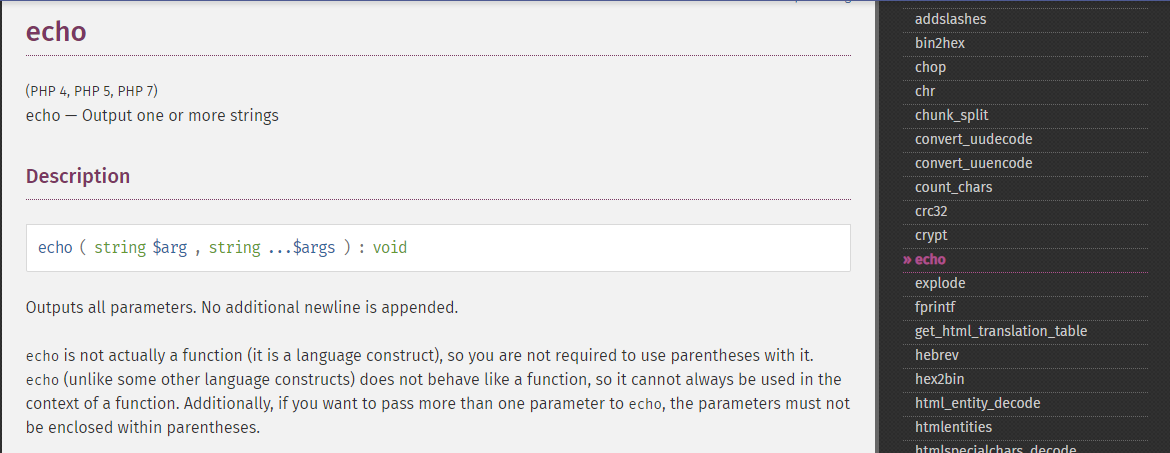
4. PHP là gì?
4.1 Định nghĩa:
Php là một các ngôn ngữ lập trình thích hợp cho thiết kế website. Do được tối ưu hóa cho các ứng dụng web, tốc độ nhanh, nhỏ gọn, cú pháp giống C và Java, dễ học và thời gian xây dựng sản phẩm tương đối ngắn hơn so với các ngôn ngữ khác nên PHP đã nhanh chóng trở thành một ngôn ngữ lập trình web phổ biến nhất thế giới.
Cấu trúc đơn giản của PHP:
<?php
echo 'Hello Wpshare247.com';
?>
4.2 Học php cơ bản đến nâng cao ở đâu?
Để học php từ cơ bản đến nâng cao tốt nhất các bạn nên học tại trang chủ php.net. Tại đây tài liệu viết rất chi tiết và có các ví dụ rõ ràng nên bạn sẽ nhanh chống nắm bắt. Ngoài ra tài liệu cũng giải thích chi tiết các biến, kiểu dữ liệu trong mỗi hàm, giúp bạn học php rất nhanh chóng, là tiền đề bắt buộc để học WordPress sau này.

5. HTML là gì?
5.1 Định nghĩa:
HTML là một ngôn ngữ đánh dấu dùng để thiết kế web. Nói đơn giản HTML là bộ bao gồm các thẻ để trình bày giao diện cho một website. Một số thẻ html cơ bản thường gặp là <html>, <body>, <header>, <footer> và <a>….
Cú pháp HTML đơn giản:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Học WordPress cơ bản</title>
</head>
<style>
.block{ padding:5px; }
</style>
<body>
<h1 id="my-id" style="color:#f00f00;">Các phần cơ bản để bắt đầu lập trình web WordPress</h1>
<div class="block">Học WordPress giúp bạn lập trình web chuyên nghiệp hơn.</div>
<button onClick="wclick();">Đăng ký</button>
<script>
function wclick(){
alert('Hello Wpshare247.com');
}
</script>
</body>
</html>
Bạn hoàn toàn có thể tạo một website chỉ toàn mã html, nó gọi là web tĩnh. Loại web này không thể kết nối với cơ sở dữ liệu, vì vậy chúng không có thể lưu trữ dữ liệu.
5.2 Học HTML cơ bản đến nâng cao ở đâu?
Nguồn tốt nhất để học html hiện nay là https://www.w3schools.com/html. Đây là trang không chỉ dạy chi tiết mã html mà còn rất nhiều loại khác như Css, jQuery, MySQL…
6. Css là gì?
6.1 Định nghĩa:
Css giống như một bộ dụng cụ trang điểm của các cô gái vậy. Một website không thể bắt mắt nếu thiếu các đoạn mã Css chuyên nghiệp. Css giúp chúng ta dàn trang rõ ràng, css giúp web có thêm nhiều hiệu ứng đẹp mắt. Vì vậy HTML và Css luôn đi cùng như một đôi bạn thân thiết.
Cấu trúc đơn giản CSS:
.block{ padding:5px; }
6.2 Học Css cơ bản đến nâng cao ở đâu?
Cũng như html, css bạn nên học từ trang uy tính nhất là https://www.w3schools.com/css/
7. Javascrip, jQuery là gì?
7.1 Javascript là gì?
Javascript một trong các ngôn ngữ lập trình phổ biến nhất thế giới trong hơn mấy mươi năm qua. Bạn nên phân biệt với ngôn ngữ lập trình Java nhé. Javascript là một trong các phần không thể thiếu để tạo thành một website chuyên nghiệp cùng Html và Css. Javascript đảm nhiệm việc xử lý các sự kiện như nhấp chuột vào nút đặt hàng chẳng hạn. Cũng như giải quyết các vấn đề mà Css không thực hiện được.
Sau này jQuery ra đời, người ta ít khi dùng các cấu trúc cơ bản từ Javascript. Bởi jQuery là một Framework được tạo ra từ các mã Javascipt, giúp các cấu trúc đơn giản hơn.
Cấu trúc đơn giản javascript:
<script>
function wclick(){
alert('Hello Wpshare247.com');
}
</script>
7.2 Học jQuery cơ bản đến nâng cao ở đâu?
W3schools là một trong các trang để bạn học mọi thứ liên quan đến web, bạn có thể học javascript, jQuery tại https://www.w3schools.com/js/
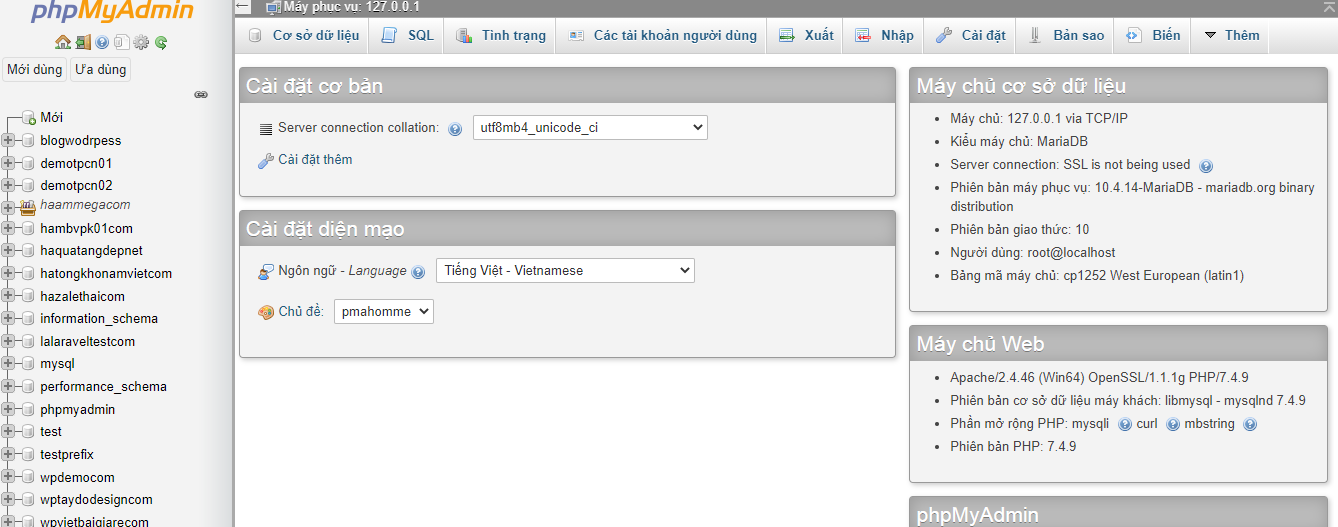
8. PhpMyadmin là gì?
PhpMyAdmin là một công cụ giúp chúng ta quản lý cơ sở dữ liệu MySQL dễ dàng hơn. phpMyAdmin được hầu hết các lập trình web sử dụng mỗi ngày. Từ phpMyAdmin chúng ta có thể tạo mới, xóa các cơ sở dữ liệu một cách nhanh chống. Nếu bạn lập trình web bằng Xampp, bạn có thể yên tâm vì công cụ này đã được tích hợp sẵn trong đó bạn không cần phải cài thêm nữa.

9. MySQL là gì?
9.1 Định nghĩa:
MySQL là hệ quản trị cơ sở dữ liệu thường được dùng để thiết kế web php và WordPress. MySQL được dùng phổ biến rộng rãi sau hệ quản trị cơ sơ Oracle. Ngoài ra còn có hệ quản trị CSDL SQL Server, Postgresql….
Cấu trúc cơ bản MySQL:
SELECT * FROM `wp_posts` WHERE `ID` > 10
9.2 Học MySQL cơ bản đến nâng cao ở đâu?
Bạn có thể truy cập vào link sau để học MySQL từ AZ nhé: https://www.w3schools.com/sql/
10. WordPress là gì?
10.1 Định nghĩa:
WordPress là mã nguồn mở dùng để tạo blog, website miễn phí. WordPress được viết bằng php kết hợp với MySQL. WordPress giúp rút ngắn thời gian lập trình website vừa và nhỏ do kế thừa được phần quản trị.
WordPress hiện là một trong các CMS được sử dụng nhiều nhất trên thế giới. Công đồng phát triển đông góp phần giúp WordPress có nhiều plugin và theme để các bạn chọn lựa.

Một hàm cơ bản của WordPress là:
<?php the_title(); ?>
10.2 Học WordPress cơ bản đến nâng cao ở đâu?
Hiện nay có rất nhiều web, blog chia sẻ tài liệu để học WordPress, nhưng theo chúng tôi bạn nên bám sát vào thư viện WordPress tại trang gốc wordpress là https://developer.wordpress.org/
Như vậy để học làm thiết kế web một cách chuyên nghiệp, bạn cần trải qua tất cả các kiến thức trên. Nắm càng rõ các kĩ năng, kiến thức đó sẽ giúp bạn trở thành nhà phát triển web wordpress rất cừ trong tương lai.
CHƯƠNG TRÌNH GIẢM 50% GIÁ TẤT CẢ CÁC GÓI HOSTING WORDPRESS => Link giảm 50%

