CHƯƠNG TRÌNH GIẢM 50% GIÁ TẤT CẢ CÁC GÓI HOSTING WORDPRESS => Link giảm 50%
Tab sản phẩm là gì?
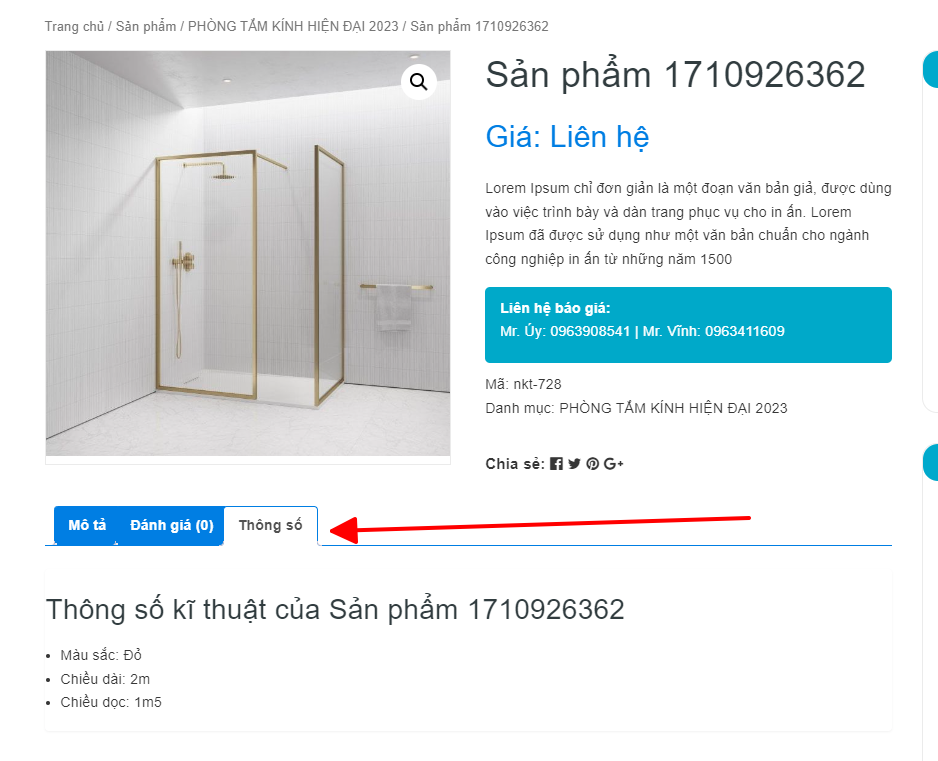
WooCommerce giúp bạn thiết kế Website bán hàng một cách dễ dàng. Tuy nhiên các bạn không biết cách làm thế nào để tạo thêm các tab vào trang chi tết 1 sản phẩm như hình bên dưới. Bài viết này sẽ giúp bạn dễ dàng làm điều đó, xem đoạn code bên dưới để rõ hơn.

1. Code tạo mới TAB trong chi tiết sản phẩm
Thêm đoạn code vào functions.php
/**
* @snippet Thêm tab mới vào trang chi tiết sản phẩm WooCommerce
* @how-to wpshare247.com
* @author Wpshare247
*/
add_filter( 'woocommerce_product_tabs', 'wpshare247_add_product_tab', 9999 );
function wpshare247_add_product_tab( $tabs ) {
//Thêm tab thông số kĩ thuật
$tabs['tskt'] = array(
'title' => __( 'Thông số', 'woocommerce' ), // Tiêu đề tab mới
'priority' => 50, // Thứ tự sắp xếp tab (DESC 10, ADD INFO 20, REVIEWS 30)
'callback' => 'wpshare247_tskt_product_tab_content', // TAB CONTENT CALLBACK
);
return $tabs;
}
function wpshare247_tskt_product_tab_content() {
global $product;
?>
<div class="wpshare247-tskt">
<h2>Thông số kĩ thuật của <?php echo $product->get_name(); ?></h2>
<ul>
<li>Màu sắc: Đỏ</li>
<li>Chiều dài: 2m</li>
<li>Chiều dọc: 1m5</li>
</ul>
</div>
<?php
}
Bạn có thể tạo nhiều hơn 1 tab vào trang chi tiết bằng cách sao chép mảng array tabs như trong đoạn code trên nhé.
2. Thêm bằng Plugin WordPress
Nếu bạn chưa thể kết nối vào trong Hosting WordPress để chỉnh sửa code, hãy dùng plugin này cũng giúp được cho bạn giải quyết vấn đề.
3. Video hướng dẫn thêm tab sản phẩm
CHƯƠNG TRÌNH GIẢM 50% GIÁ TẤT CẢ CÁC GÓI HOSTING WORDPRESS => Link giảm 50%

