CHƯƠNG TRÌNH GIẢM 50% GIÁ TẤT CẢ CÁC GÓI HOSTING WORDPRESS => Link giảm 50%
1. Một số kích thước (size) hình mặc định trong WordPress
Khi cài wordpress xong, chúng ta sẽ có một số size hình được khai báo sẵn như sau:
'thumb', 'thumbnail', 'medium', 'large', 'post-thumbnail'
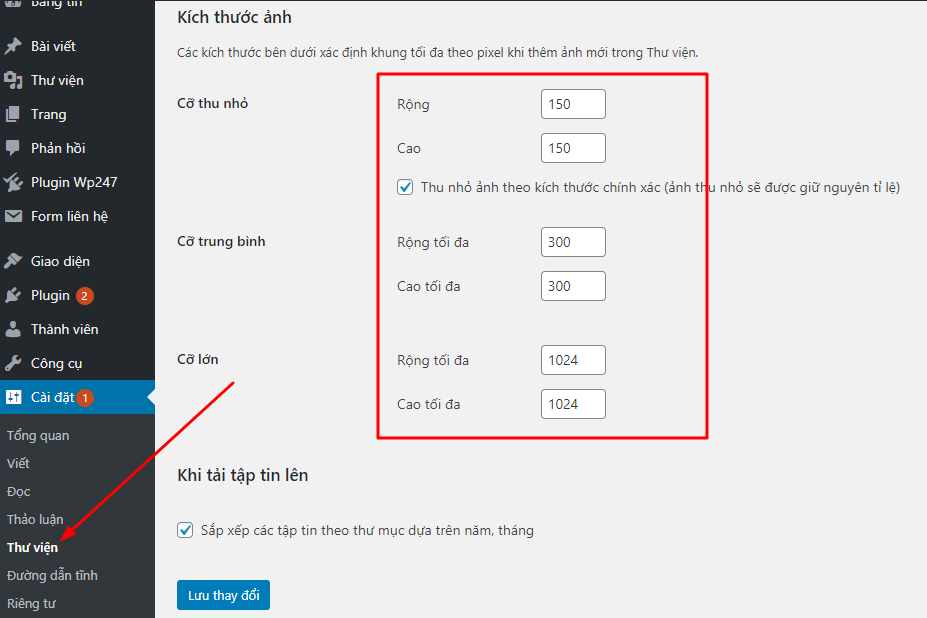
Để biết cũng như thay đổi kích thước các size hình mặc định trong WordPress bạn làm như sau:

Để hiển thị ảnh với các size mặc định ta có thể dùng một trong các cách sau:
the_post_thumbnail( 'thumbnail' ); // Phải sử dụng trong vòng lặp while hoặc echo get_the_post_thumbnail( 10, 'thumbnail'); // 10 là $post_id
2. Thêm mới 1 size hình
Tuy nhiên các size ảnh mặc định đôi khi không đúng với mục đích sử dụng của chúng ta, ví dụ tôi đang cần một ảnh kích thước width = 580px và height = 310px.
Ta có thể làm như sau:
function wpshare247_dev_setup() {
add_image_size( 'size_hinh_moi_cua_toi', 580, 310, true );
}
add_action( 'after_setup_theme', 'wpshare247_dev_setup' );
Giải thích:
- size_hinh_moi_cua_toi : tên size ảnh cần thiết để gọi hiển thị ảnh
- 580 là chiều rộng ảnh
- 310 là chiều cao ảnh
- true là cắt ảnh, nếu false là tự động cắt theo mặc định
3. Sử dụng size hình mới thêm
while ( have_posts() ) : the_post();
the_post_thumbnail( 'size_hinh_moi_cua_toi' );
endwhile;
Chú ý: size ảnh size_hinh_moi_cua_toi mới khai báo chỉ có hiệu lực đối với những ảnh được tải sau khi khai báo. Để khắc phục tình trạng, sử dụng được ngay size size_hinh_moi_cua_toi sau khi khai báo, bạn cần cài thêm plugin Regenerate Thumbnails . Mục đích plugin này là tạo tự động tất cả size ảnh còn thiếu trong danh sách size được khai báo trong WordPress.
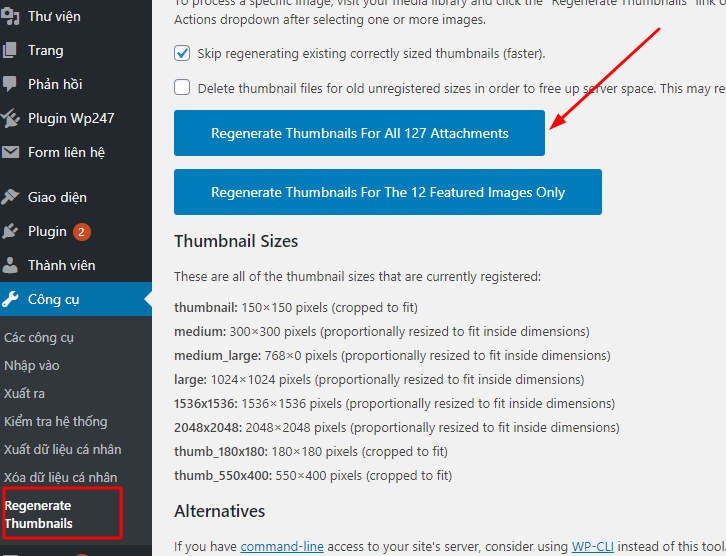
Tạo tự động ảnh còn thiếu với Regenerate Thumbnails bạn làm như sau:

Để xem tất cả size ảnh hiện có trong WordPress bao gồm size mặc định và cả các size do người dùng định nghĩa bạn có thể gọi hàm get_intermediate_image_sizes() cụ thể như sau:
<?php $arr_size = get_intermediate_image_sizes(); var_dump( $arr_size ); ?>
Kết quả sẽ hiển thị như sau:
array(4) {
[0]=>
string(9) "thumbnail"
[1]=>
string(6) "medium"
[2]=>
string(12) "medium_large"
[3]=>
string(5) "large"
[4]=>
string(10) "size_hinh_moi_cua_toi"
}
Như vậy với việc cho phép người dùng tự định nghĩa các size ảnh tùy thích với kích thước. Bạn sẽ giúp website làm bằng wordpress hiển thị ảnh chuẩn hơn, không tải những bức ảnh quá khổ so với khung chứa. Giúp việc cải thiện chút ít điểm google speed.
CHƯƠNG TRÌNH GIẢM 50% GIÁ TẤT CẢ CÁC GÓI HOSTING WORDPRESS => Link giảm 50%

