CHƯƠNG TRÌNH GIẢM 50% GIÁ TẤT CẢ CÁC GÓI HOSTING WORDPRESS => Link giảm 50%
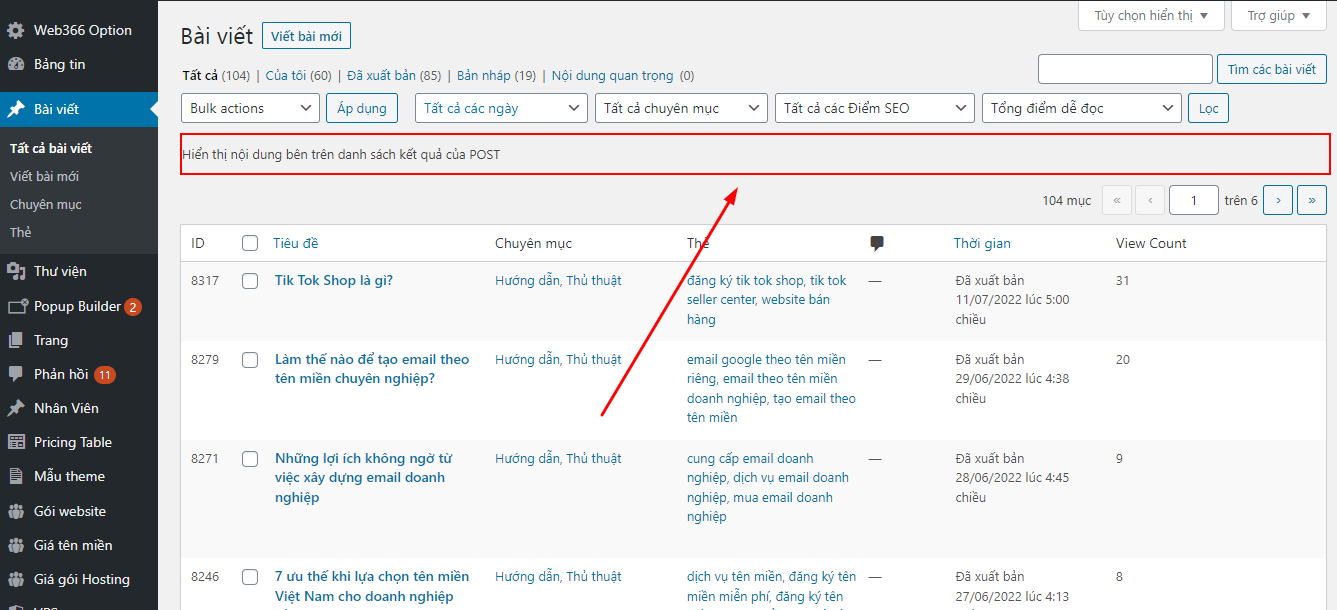
Để các bạn dễ hình dung hơn, mời xem hình bên dưới trước khi chúng ta bắt đầu làm theo các bước nhé.

Bài hướng dẫn này sẽ thao tác trong file functions.php, các bạn nhớ mở tập tin này lên và thêm đoạn code bên dưới vào nhé.
1. Thêm code trước danh sách Bài Viết (POST)
//Thêm code trước danh sách post
add_action( 'manage_posts_extra_tablenav', 'wpshare247_insert_new_code_before_view_list_table' );
function wpshare247_insert_new_code_before_view_list_table(){
$screen = get_current_screen();
$your_post_type = 'post';
if( 'edit-'.$your_post_type === $screen->id ){
?>
<style>
/*Bạn cũng có thể CSS tại đây*/
#wpshare247-order-before-table{
float: left;
width: 100%;
padding-top: 10px;
padding-bottom: 10px;
border: 2px solid #f00;
margin-top: 10px;
margin-bottom: 10px;
}
</style>
<div id="wpshare247-order-before-table">
<div id="wpshare247-content-item">
<p>Hiển thị nội dung bên trên danh sách kết quả của POST</p>
<?php //Code php của bạn tại đây ?>
</div>
</div>
<?php
}
}
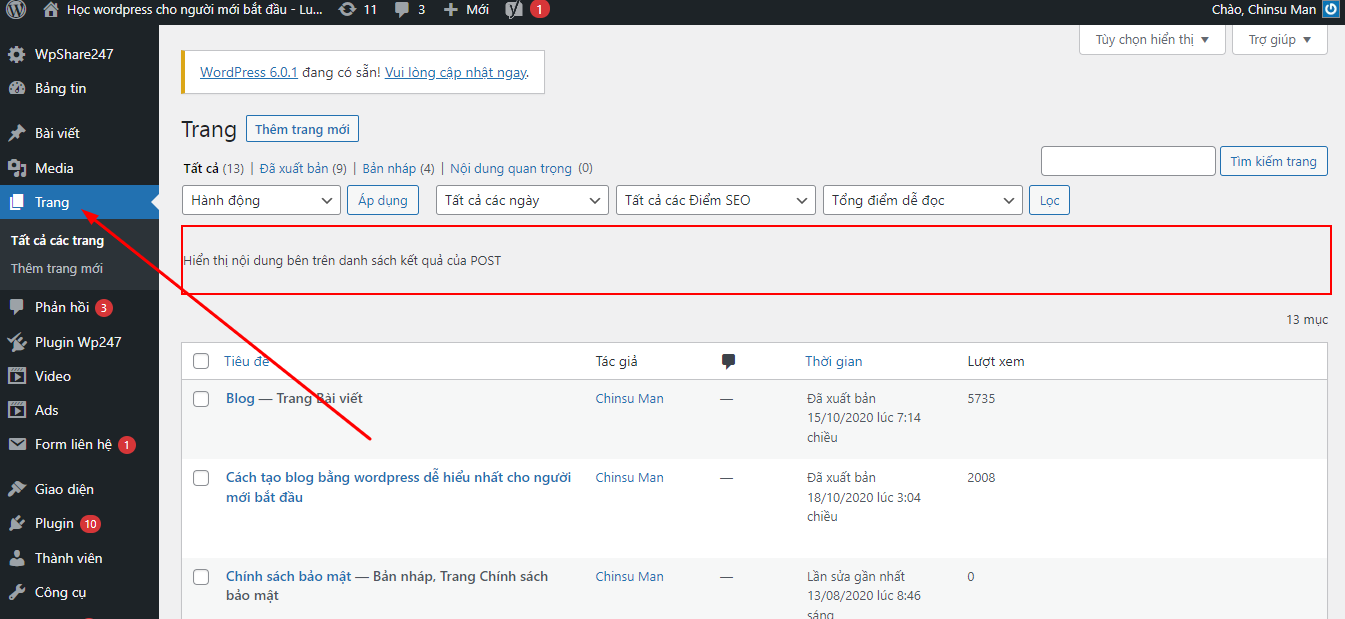
2. Thêm code trước danh sách Trang (PAGE)

Từ đoạn code ở mục 1, bạn chỉ cần thay đổi post_type mà wordpress cung cấp tại dòng $your_post_type = 'post'; thành $your_post_type = 'page'; hoặc bạn cũng có thể dùng cho các loại custom post type khác mà bạn đang dùng. Để tìm hiểu thêm Custom post type WordPress là gì, xem thêm bài viết này nhé https://wpshare247.com/huong-dan-cach-them-moi-custom-post-type-trong-wordpress
Lúc này đoạn code hoàn chỉnh sẽ là
//Thêm code trước danh sách post
add_action( 'manage_posts_extra_tablenav', 'wpshare247_insert_new_code_before_view_list_table' );
function wpshare247_insert_new_code_before_view_list_table(){
$screen = get_current_screen();
$your_post_type = 'page'; // đổi post thành page hoặc custom post type nào khác cũng được
if( 'edit-'.$your_post_type === $screen->id ){
?>
<style>
/*Bạn cũng có thể CSS tại đây*/
#wpshare247-order-before-table{
float: left;
width: 100%;
padding-top: 10px;
padding-bottom: 10px;
border: 2px solid #f00;
margin-top: 10px;
margin-bottom: 10px;
}
</style>
<div id="wpshare247-order-before-table">
<div id="wpshare247-content-item">
<p>Hiển thị nội dung bên trên danh sách kết quả của POST</p>
<?php //Code php của bạn tại đây ?>
</div>
</div>
<?php
}
}
3. Thêm code trước tất cả các danh sách post
Để thêm vào tất cả mọi danh sách post, chúng ta không cần kiểm tra SCREEN từ WordPress nhé, cũng từ đoạn code ở mục 1, bạn loại bỏ điều kiện IF như sau: if( 'edit-'.$your_post_type === $screen->id )
Cuối cùng ta có đoạn code là:
//Thêm code trước danh sách post
add_action( 'manage_posts_extra_tablenav', 'wpshare247_insert_new_code_before_view_list_table' );
function wpshare247_insert_new_code_before_view_list_table(){
?>
<style>
/*Bạn cũng có thể CSS tại đây*/
#wpshare247-order-before-table{
float: left;
width: 100%;
padding-top: 10px;
padding-bottom: 10px;
border: 2px solid #f00;
margin-top: 10px;
margin-bottom: 10px;
}
</style>
<div id="wpshare247-order-before-table">
<div id="wpshare247-content-item">
<p>Hiển thị nội dung bên trên danh sách kết quả của POST</p>
<?php //Code php của bạn tại đây ?>
</div>
</div>
<?php
}
Đây là Series WordPress nâng cao dành cho các bạn nắm vững kiến thức cơ bản ở phần Front End. Chúng tôi đang tiếp tục chọn lọc và chia sẻ các bài viết liên quan đến chủ đề này.
Nếu bạn cần chúng tôi hướng dẫn thêm về những đoạn code liên quan đến tùy chỉnh giao diện Admin WordPress vui lòng để lại các bình luận bên dưới nhé !
CHƯƠNG TRÌNH GIẢM 50% GIÁ TẤT CẢ CÁC GÓI HOSTING WORDPRESS => Link giảm 50%

