CHƯƠNG TRÌNH GIẢM 50% GIÁ TẤT CẢ CÁC GÓI HOSTING WORDPRESS => Link giảm 50%
1. Bootstrap là gì?
Bootstrap là một framework Css và Javascript, HTML giúp bạn tiết kiệm rất nhiều thời gian để lên layout trong quá trình thiết kế web chuẩn Responsive. Bootstrap được sử dụng trong tất cả các website, vậy còn trong WordPress, bạn nhúng thư viện này vào bằng cách nào?
2. Làm thế nào để tích hợp Bootstrap vào WordPress?
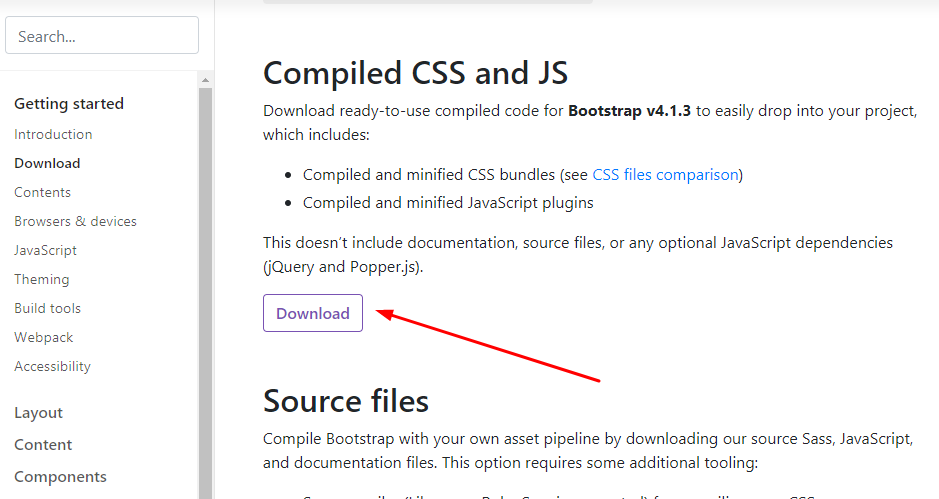
2.1 Download Bootstrap 4.1
Để tải thư viện Bootstrap bạn truy cập vào đường dẫn sau: BOOTSTRAP 4.1

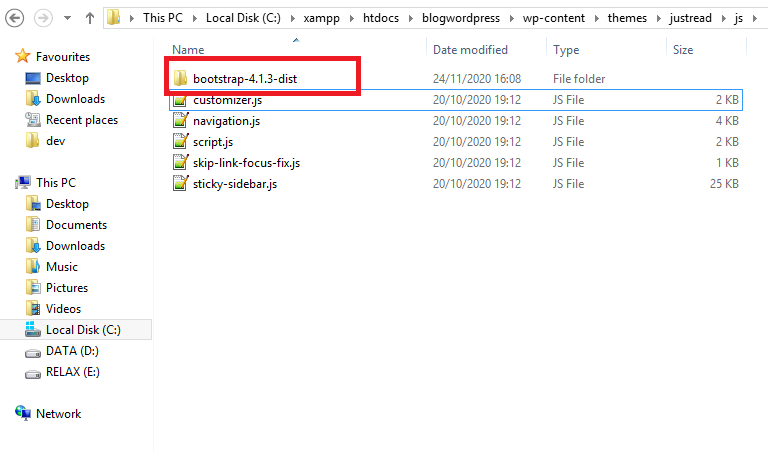
Sau khi tải về ta giải nén vào thư mục bất kì trong theme hiện tại của wordpress. Trong ví dụ này tôi giải nén vào theme có tên ‘justread’ : justread\js\bootstrap-4.1.3-dist

2.2 Đăng kí Css và Javascript vào WordPress
Bằng việc dùng action wp_enqueue_scripts của WordPress bạn dễ dàng nhúng thư viện Bootstrap vào như sau:
Copy đoạn code sau vào file functions.php và tùy chỉnh đường dẫn đúng với thư mục chứa bootstrap của bạn
add_action( 'wp_enqueue_scripts', 'wpshare247_register_bootstrap' );
function wpshare247_register_bootstrap(){
wp_enqueue_style( 'wpshare247_bootstrap.min.css_4', get_theme_file_uri( '/js/bootstrap-4.1.3-dist/css/bootstrap.min.css' ), array(), '4.1.3' );
wp_enqueue_script( 'wpshare247_bootstrap.min.js_4', get_theme_file_uri( '/js/bootstrap-4.1.3-dist/js/bootstrap.min.js' ), array( 'jquery' ), '4.1.3', true );
}
Bạn có thể sử dụng đoạn code trên đế nhúng bất kì css, javascript vào web wordpress mà bạn muốn.
3. Sử dụng Bootstrap trong WordPress như thế nào?
Bài viết này hướng dẫn bạn các dùng cơ bản Bootstrap phiên bản 4.1. Ngoài ra còn có các phiên bản thấp hơn như Bootstrap 4.0, 3.3.7….
* Trước khi tìm hiểu cách chia cột trong bootstrap bạn ghi nhớ chiều dài tương ứng với các class trong bootstrap như sau:
- col-1 = 8.333333%
- col-2 = 16.666667%
- col-3 = 25%
- col-4 = 33.333333%
- col-5 = 41.666667%
- col-6 = 50%
- col-7 = 58.333333%
- col-8 = 66.666667%
- col-9 = 75%
- col-10 = 83.333333%
- col-11 = 91.666667%
- col-12 = 100%
* Kích thước các màn hình tương ứng với các Prefix của bootstrap
- Màn hình siêu nhỏ / Điện thoại (iphone, samsung…) : xs: 0px
- Màn hình nhỏ / Điện thoại (iphone, samsung…) : sm: 576px
- Màn hình trung bình / tablet (Ipad) : md: 768px
- Màn hình lớn / Laptop : lg: 992px
- Màn hình siêu lớn / Lớn hơn Laptop : xl: 1200px
3.1 Cấu trúc cơ bản của Bootstrap
Trong Bootstrap có cấu trúc cơ bản gồm: .container > .row > .col . Kể từ phiên bản 4.0 trở đi, bootstrap sử dụng css flex grow, vì vậy sẽ linh động hơn trong việc chia cột 5 mà các phiên bản trước chưa đáp ứng được điều này.
<div class="container">
<div class="row">
<div class="col">Cột 1</div>
<div class="col">Cột 2</div>
<div class="col">Cột 3</div>
</div>
</div>
3.2 Cách chia cột trong Bootstrap
* Nếu bạn có 1 row (dòng), muốn chia đôi, mỗi cột là 50%. Bạn dùng như sau:
<div class="container">
<div class="row">
<div class="col">50%</div>
<div class="col">50%</div>
</div>
</div>
Kết quả:

* Nếu bạn có 1 row (dòng), muốn chia 3, mỗi cột là 1/3. Bạn dùng như sau:
<div class="container">
<div class="row">
<div class="col">1/3</div>
<div class="col">1/3</div>
<div class="col">1/3</div>
</div>
</div>
Kết quả:

* Nếu bạn có 1 row (dòng), muốn chia 3, trong đó có 1 cột 75%, 2 cột còn lại bằng nhau. Bạn dùng như sau:
<div class="container">
<div class="row">
<div class="col">(100-75)/2 %</div>
<div class="co-9">75%</div>
<div class="col">(100-75)/2 %</div>
</div>
</div>
Kết quả:

3.3 Cách chia cột trong Bootstrap chuẩn Responsive
<div class="container">
<div class="row">
<div class="col-12 col-sm-3 col-md-3 col-lg-4 col-xl-3">Cột 1</div>
<div class="col-12 col-sm-6 col-md-3 col-lg-4 col-xl-4">Cột 2</div>
<div class="col-12 col-sm-3 col-md-6 col-lg-4 col-xl-5">Cột 3</div>
</div>
</div>
Giải thích:
- XL nghĩa là màn hình có kích thước từ 1200px trở lên: cột 1 (col-xl-3) tương ứng 25%, cột 2 (col-xl-4) tương ứng 33.333333%, cột 3 (col-xl-5) tương ứng 41.666667%. Tổng 3+4+5 = 12 tương ứng dòng 100%.
- LG nghĩa là màn hình có kích thước từ 992px đến nhỏ hơn 1200px: cột 1, cột 2, cột 3 đều là (col-lg-4) tương ứng 33.333333%. Tổng 4+4+4 = 12 tương ứng dòng 100%.
- MD nghĩa là màn hình có kích thước từ 768px đến nhỏ hơn 992px: cột 1 (col-md-3) tương ứng 25%, cột 2 (col-md-3) tương ứng 25%, cột 3 (col-md-6) tương ứng 50%. Tổng 3+3+6 = 12 tương ứng dòng 100%.
- SM nghĩa là màn hình có kích thước từ 576px đến nhỏ hơn 768px : cột 1 (col-sm-3) tương ứng 25%, cột 2 (col-sm-6) tương ứng 50%, cột 3 (col-md-3) tương ứng 25%. Tổng 3+6+3 = 12 tương ứng dòng 100%.
- col-12, nghĩa là không có prefix, tương ứng sẽ có tác dụng trên màn hình điện thoại có màn hình từ 0px đến nhỏ hơn 576px, 3 cột đều là col-12, nghĩa là 3 cột sẽ có kích thước 100% trên thiết bị có kích thước này.
3.4 Qui tắc 12
Nghĩa là tổng các cột trong một row chuẩn phải bằng 12, ví dụ: col-3 co-9 (3+9=12), col-3 col-6 col-3 (3+6+3=12), col-4 col-4 col-4 (4+4+4=12)…Một khi bạn tuân thủ theo qui tắc 12 thì chẳng bao giờ bạn bị sai cấu trúc chia cột của bootstrap.
Như vậy bạn vừa tìm hiểu cách nhúng bootstrap vào trong wordpress cũng như hiểu cơ bản về cách thức sử dụng bootstrap. Ngoài ra bootstrap còn rất nhiều tiện ích hay khác, bạn hãy đón xem chúng tôi sẽ giới thiệu trong các bài tiếp theo.
CHƯƠNG TRÌNH GIẢM 50% GIÁ TẤT CẢ CÁC GÓI HOSTING WORDPRESS => Link giảm 50%

