CHƯƠNG TRÌNH GIẢM 50% GIÁ TẤT CẢ CÁC GÓI HOSTING WORDPRESS => Link giảm 50%
Shortcode trong WordPress là một phần hết sức tiện ích, giúp chúng ta thiết kế web WordPress nhanh hơn, tiết kiệm được rất nhiều thời gian từ đó website có giá rẻ hơn. Mời các bạn tìm hiểu shortcode trong bài viết này nhé.
1. Shortcode là gì?
Shortcode WordPress là một đoạn code ngắn được lập trình sẵn, chúng có thể chạy mọi nơi từ functions.php, các template header.php, footer.php…Đặc biệt chúng sẽ hoạt động nhiều nhất khi nhúng vào nội dung bài viết, nội dung trang ngay trong công cụ soạn thảo TinyMCE hoặc cả Gutenberg hay chèn vào các widget.
2. Cấu trúc của Shortcode
Shortcode đơn giản có cấu trúc [wpshare247_my_shortcode], hay Shortcode phức tạp hơn sẽ có các thuộc tính ví dụ như [wpshare247_my_shortcode id="10" hide_title="true"]
Hoặc bạn có thể thấy một loại Shortcode có cả thẻ đóng như sau: [wpshare247_my_shortcode]Nội dung[/wpshare247_my_shortcode]
Bạn cũng có thể nhúng cả html vào nội dung Shortcode [wpshare247_my_shortcode]<a href="http://example.com/">Nhấp vào đây</a>[/wpshare247_my_shortcode]
3. Cách tạo Shortcode đơn giản
Nhanh chóng thôi, bạn chỉ cần sao chép đoạn code sau và nhúng vào file functions.php của theme đang sử dụng trong WordPress
add_shortcode( 'wpshare247_my_shortcode', 'my_shortcode_display' );
function my_shortcode_display( $atts ){
return 'Hello Wpshare247 - Blog học wordpress cơ bản';
}
Giải thích:
- wpshare247_my_shortcode được gọi là tag của shortcocde, bạn có thể dùng dấu gạch dưới hoặc gạch ngang cũng được nhé, ví dụ “wpshare247-my-shortcode”, khai báo như thế nào thì gọi phải y như vậy nhé.
- my_shortcode_display là hàm để hiển thị nội dung của tag shortcode đó.

4. Cách sử dụng Shortcode
Ok, vậy là bạn vừa khai báo một Shortcode WordPress không thể nào đơn giản hơn. Làm thế nào để chúng hoạt động đây. Tôi sẽ hướng dẫn bạn từ A đến Z nên đừng quá lo lắng nhé.
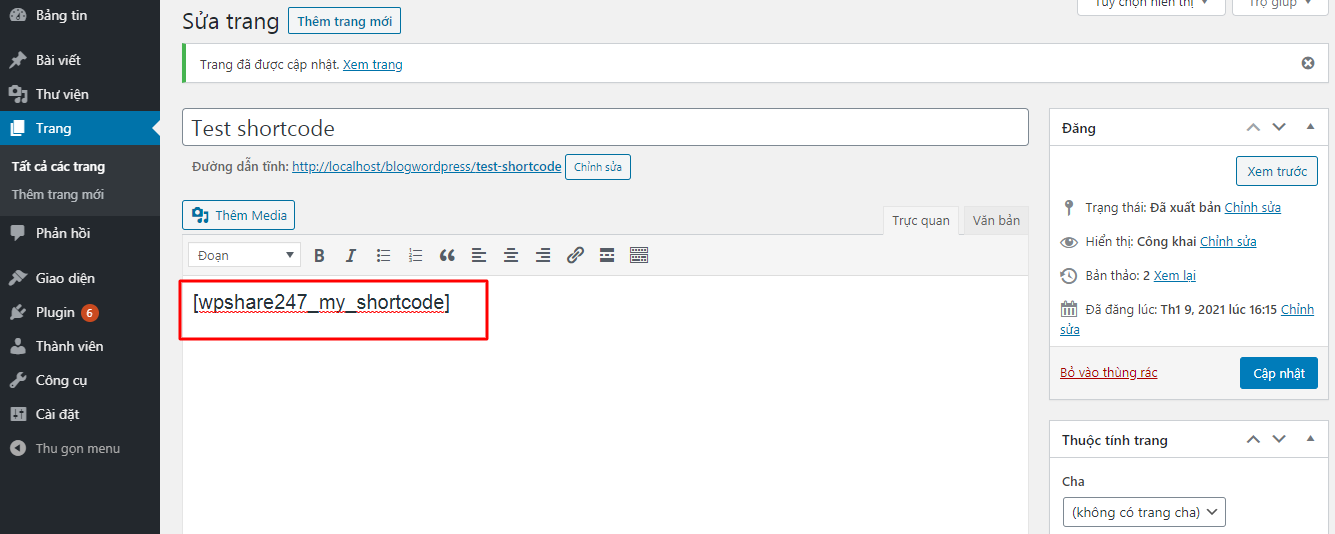
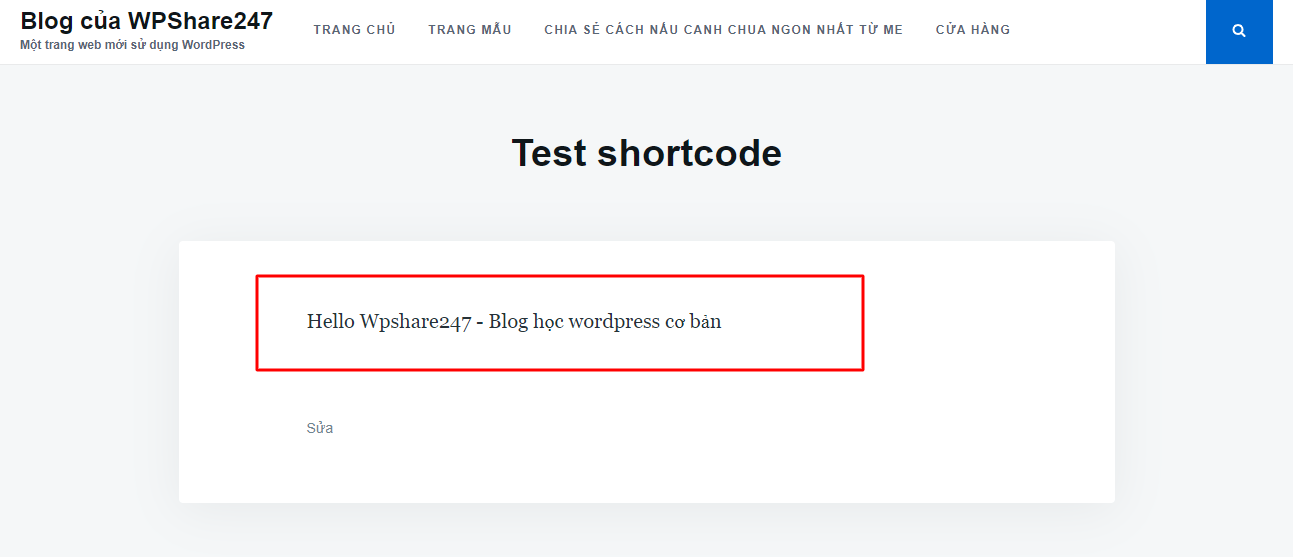
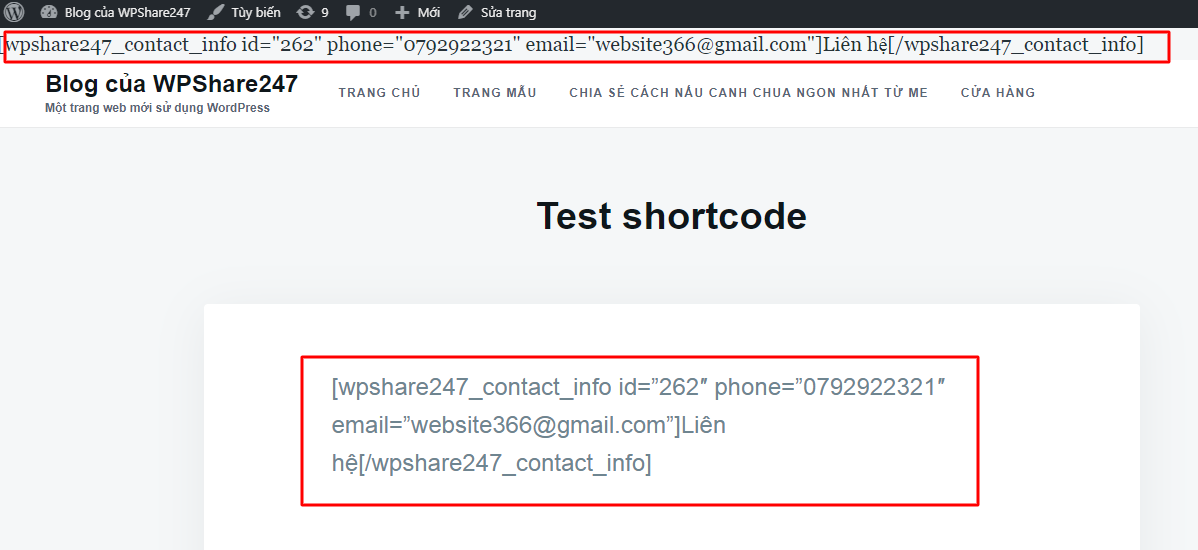
Để thấy rõ nhất hoạt động của nó bạn hãy tạo cho tôi một trang trong wordpress, ví dụ là “Test shortcode”

Nhớ lưu lại trước khi bạn sẽ thấy kết quả tuyệt vời nhé.

5. Shortcode phức tạp hơn
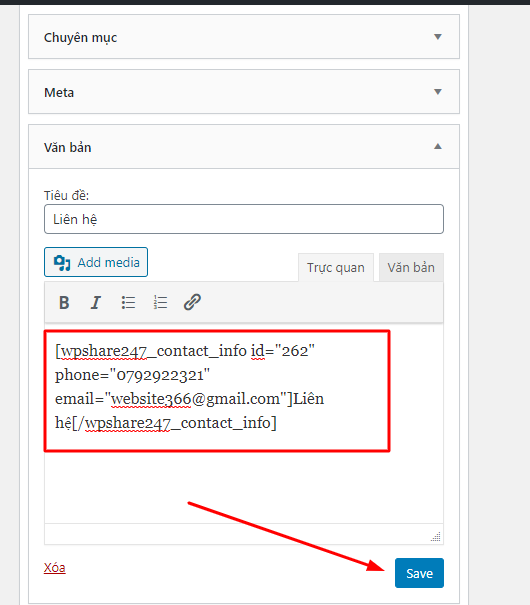
Để các bạn dễ hiểu hơn, tôi ví dụ một shortcode như sau, shortcode này cho phép hiển thị nội dung shortcode nếu trang hoặc bài viết có ID đúng như khai báo [wpshare247_contact_info id="262" phone="0792922321" email="website366@gmail.com"]Liên hệ[/wpshare247_contact_info]
Chi tiết code được viết như sau:
add_shortcode( 'wpshare247_contact_info', 'wpshare247_contact_info_display' );
function wpshare247_contact_info_display( $atts, $content = null ){
extract(shortcode_atts(array(
'id'=>'',
'phone' =>'',
'email' =>''
), $atts));
$current_id = get_the_ID();
if( $current_id == $id ){
return $content .": ".$phone." - ".$email ;
}
}
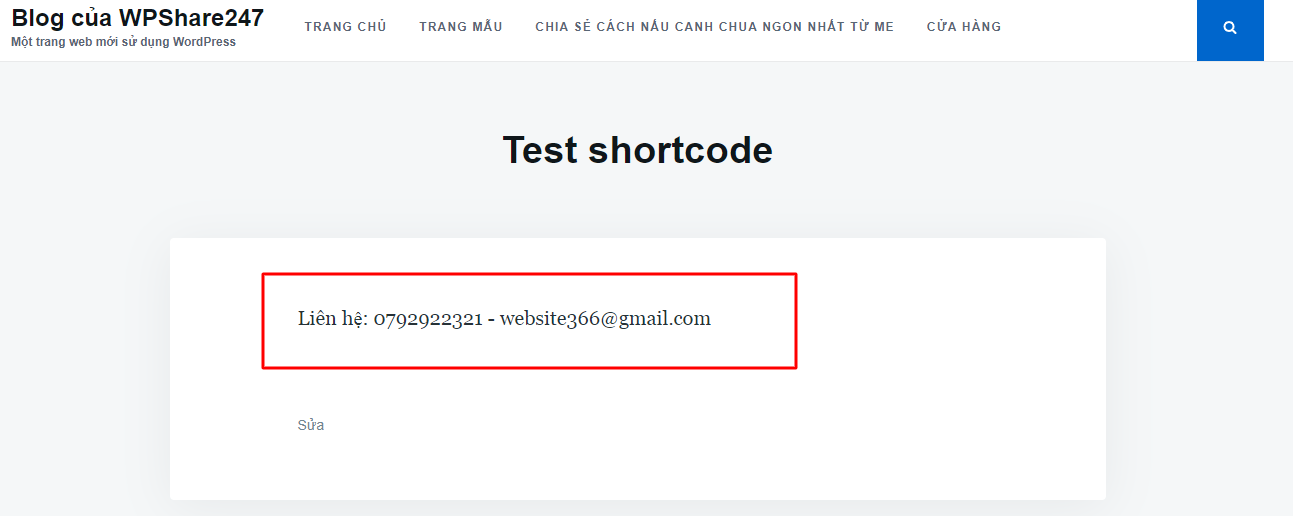
Và kết quả của Shortcode trên sau khi thực thi bạn sẽ thấy như sau:

6. Cách nhúng Shortcode vào template
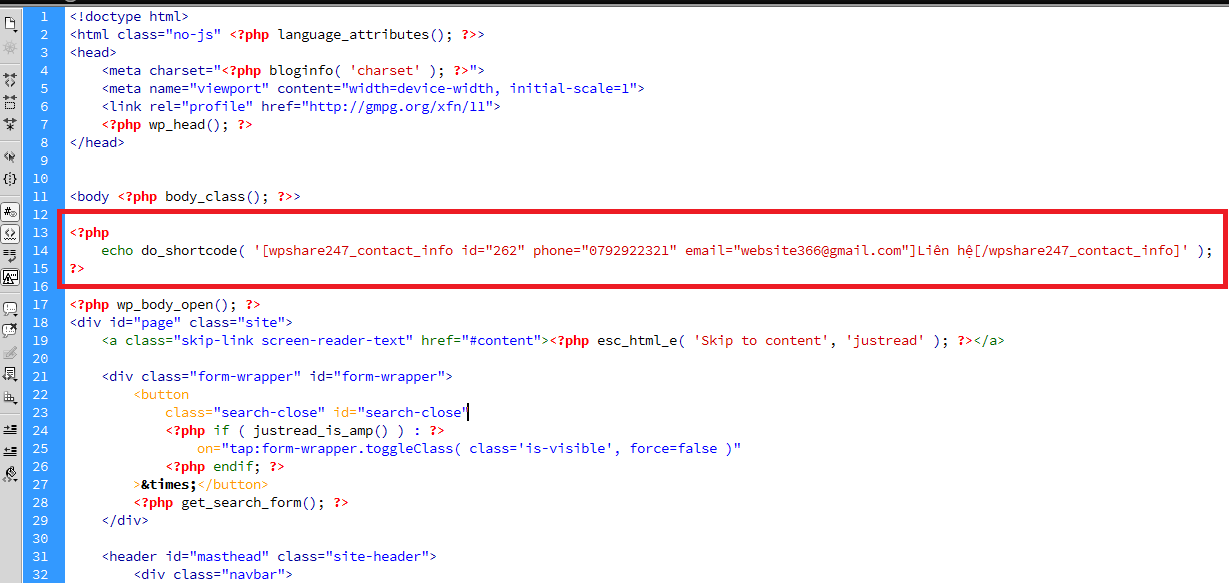
Shortcode ngoài được nhúng vào nội dung bài viết, trang, chúng cũng được gọi trong các template wordpress khi cần thiết thông qua hàm do_shortcode của WP. Trong ví dụ này tôi sẽ gọi shortcode trong file header.php, đơn giản là cho các bạn thể thấy hoạt động có nó như thế nào thôi.
echo do_shortcode( '[wpshare247_contact_info id="262" phone="0792922321" email="website366@gmail.com"]Liên hệ[/wpshare247_contact_info]' );

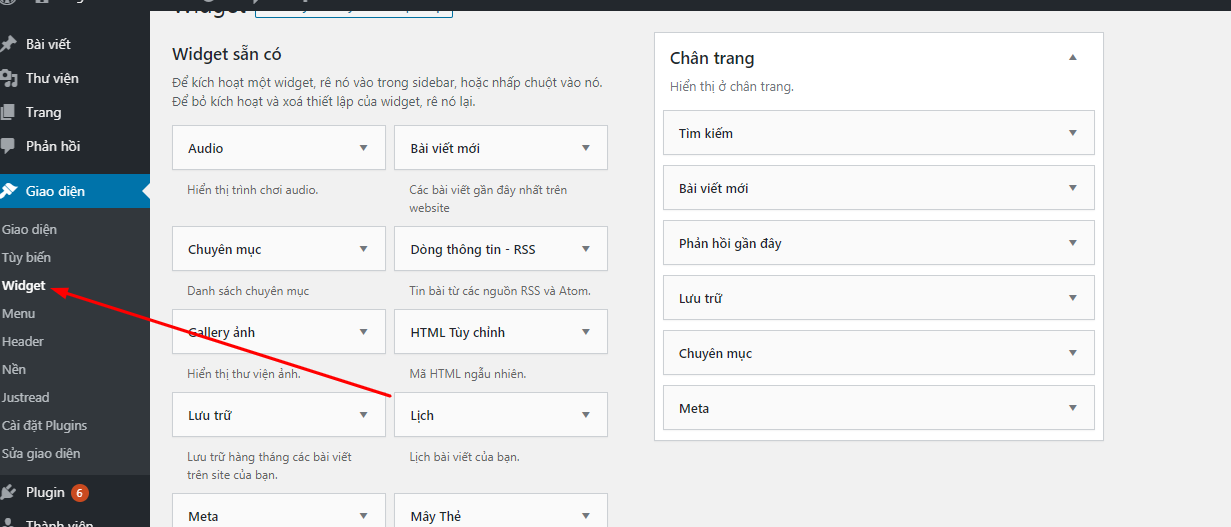
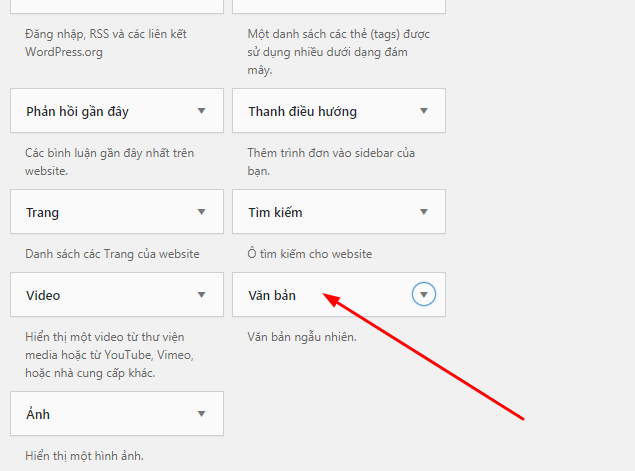
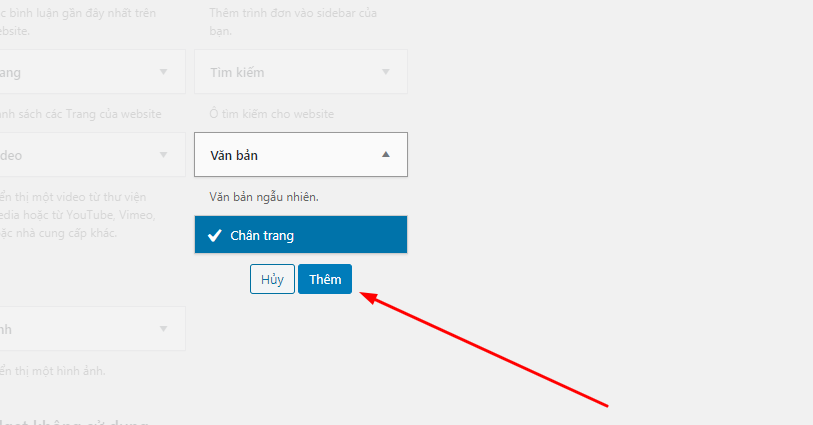
7. Cách nhúng Shortcode vào Widget
Giống như nhúng Shortcode vào nội dung bài viết, khi nhúng Shortcode vào Widget cũng rất dễ dàng. Chỉ cần theme website của bạn có sẵn các Sidebar, mọi vấn đề sẽ được giải quyết.




8. Cách xóa một Shortcode
WordPress cũng hỗ trợ chúng ta loại bỏ các Shortcode thông qua hàm remove_shortcode( 'wpshare247_contact_info' ), tuy nhiên sau khi loại bỏ Shortcode giao diện Web chúng ta không được đẹp lắm khi các đoạn mã hiển thị không như mong muốn ở những nơi chúng được nhúng vào.

9. Giải pháp thay thế xóa Shortcode
Thay vì loại bỏ các Shortcode, tôi đề nghị bạn nên dùng giải pháp ẩn các Shortcode thông qua hàm strip_shortcodes( string $content ), cách này giúp chúng ta không hiển thị các Shortcode nữa. bạn thử copy đoạn code dưới đây vào functions.php thử nhé:
function wpshare247_remove_shortcode_from_index( $content ) {
$content = strip_shortcodes( $content );
return $content;
}
add_filter( 'the_content', 'wpshare247_remove_shortcode_from_index' );
10. Một số Shortcode mặc định trong WordPress
Sau đây là một số Shortcode WordPress đã cung cấp sẵn cho chúng ta, chỉ cần nhúng vào và sử dụng thôi nhé.
[gallery columns="4" link="file" size="medium" ids="176,159" orderby="rand"][caption id="attachment_176" align="alignnone" width="300"][audio][video][playlist]
11. Shortcode bảo mật content
Copy và dán vào file functions.php
//Cách dùng, nhúng shortcode [wpshare247_protected_content visitor="1"]Đây là nội dung cần bảo mật được viết bởi WPSHARE247.COM[/wpshare247_protected_content]
add_shortcode( 'wpshare247_protected_content', 'wpshare247_protected_content_display' );
function wpshare247_protected_content_display( $atts, $content = null ){
extract(shortcode_atts(array(
'visitor'=>''
), $atts));
$visitor = (int)$visitor;
// visitor có thể là [0, 1, 2, 3, 4, ....]
// visitor = 1 là bất kì ai cũng được xem.
// visitor = 0 chỉ có quyền admin mới được xem
// visitor >= 2 chỉ có đăng nhập mới được xem
if($visitor==1){
return $content;
}else{
if(is_user_logged_in()){
if($visitor==0){
if( current_user_can('administrator') ){
return $content;
}
}else{
return $content;
}
}
}
return '';
}
Như vậy sau khi xem qua bài viết này hi vọng các bạn sẽ sử dụng Shortcode một cách hiệu quả nhất nhé.
CHƯƠNG TRÌNH GIẢM 50% GIÁ TẤT CẢ CÁC GÓI HOSTING WORDPRESS => Link giảm 50%

