CHƯƠNG TRÌNH GIẢM 50% GIÁ TẤT CẢ CÁC GÓI HOSTING WORDPRESS => Link giảm 50%
Để hiểu cơ bản Widget trong WordPress là gì? Bạn đừng vội mà hãy đọc bài viết này theo thứ tự từ trên xuống, mọi vấn đề liên quan đến Widget đều được chúng tôi giải thích và có các đoạn code mẫu. Bạn chỉ cần sao chép và nhúng vào để chạy thôi. Đơn giản lắm đúng không?
1. Widget WordPress là gì?
Widget trong CMS WordPress là những khối (block) chứa nội dung để hiển thị, chúng có thể là chữ, hình ảnh hay bất cứ nội dung nào bạn muốn. Widget sẽ hiển thị được nhiều khu vực (Sidebar), bạn có thể gọi chúng bất cứ khi nào cần.
Widget được quản lý ở đâu?
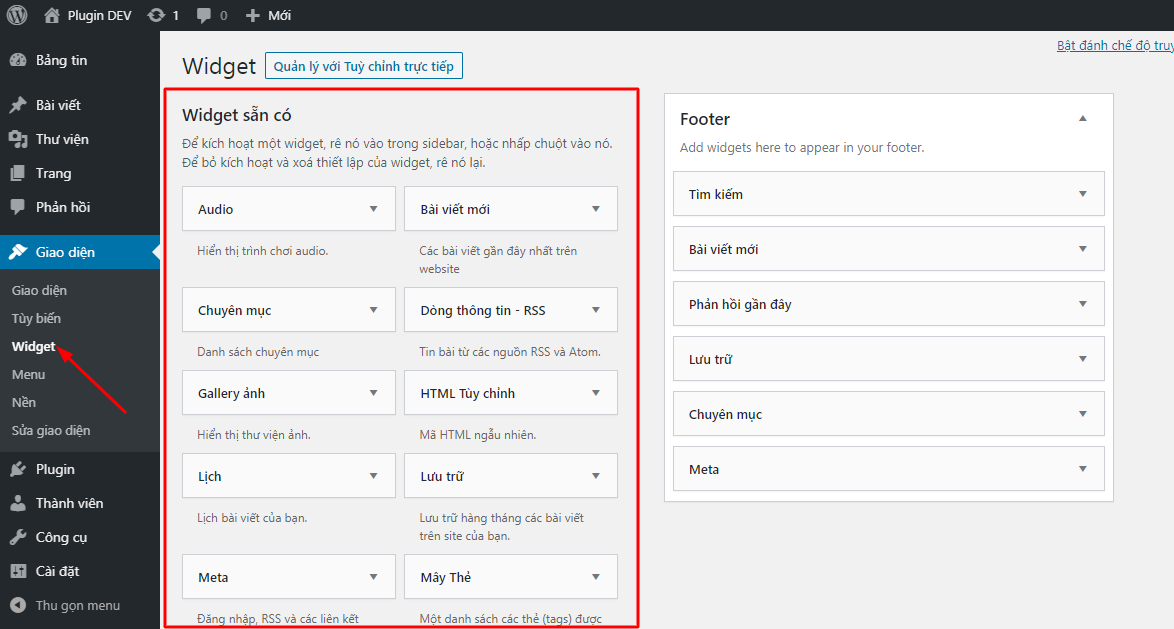
Ngoài những Widget mặc định được tạo ra sẵn, Widget còn được tạo ra từ theme hoặc plugin wordpress nếu cần thiết. Nhưng tất cả chúng được quản lý tại menu trái trong quản trị: Giao diện > widget

Chú ý: Nếu sau khi vào khu vực Widget, các bạn không thấy giao diện giống hình trên, nghĩa là các bạn đang sử dụng WordPress phiên bản 5.8 trở lên. Kể từ version này WordPress đã mặc định quản lý Widget dạng Block Editor. Bạn có thể disable Widget Block Editor WordPress bẳng đoạn code sau:
//Thêm đoạn code sau vào functions.php
function wpshare247_theme_support() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', 'wpshare247_theme_support' );
2. Widget và Sidebar
2.1 Sidebar wordpress là gì?
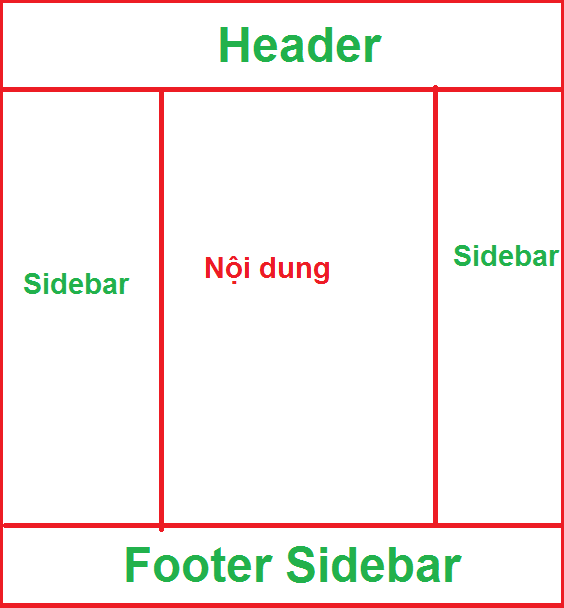
Sidebar trong wordpress là những khu vực được tạo ra để gọi các widget. Các sidebar thường thấy trong theme WP là Footer, Sidebar trái, phải….

Bạn có thể tạo nhiều hơn 1 sidebar trong mỗi theme bằng cách, nhúng đoạn code sau vào file functions.php thông qua hàm register_sidebar được WP cung cấp sẵn. Chú ý Sidebar chỉ được đăng ký thành công khi widgets_init được gọi.
function wpshare247_widgets_init(){
// Thêm SB footer
register_sidebar( array(
'name' => __( 'Footer', 'text_domain'), // Tên sidebar hiển thị trong admin
'id' => 'sidebar-footer', // ID của sidebar không được trùng, dùng để hiển thị SB
'description' => __( 'Thêm các widget *[Footer] vào đây', 'text_domain'), // Mô tả cho SB nảy
'before_widget' => '<section id="%1$s" class="widget %2$s">', // Bạn có thể thêm Class cho SB vào đây
'after_widget' => '</section>',
'before_title' => '<h2 class="widget-title">', // Thẻ mở để tạo tiêu đề chung cho tất cả các Widget nẳm trong Sidebar này
'after_title' => '</h2>', // Đóng thẻ tiêu đề
) );
// Thêm SB phải
register_sidebar( array(
'name' => __( 'Sidebar phải', 'text_domain' ),
'id' => 'sidebar-right',
'description' => __( 'Thêm các widget *[Phải] vào đây', 'text_domain' ),
'before_widget' => '<section id="%1$s" class="widget sb-right %2$s">',
'after_widget' => '</section>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
// Thêm các SB tiếp theo
}
add_action( 'widgets_init', 'wpshare247_widgets_init' );
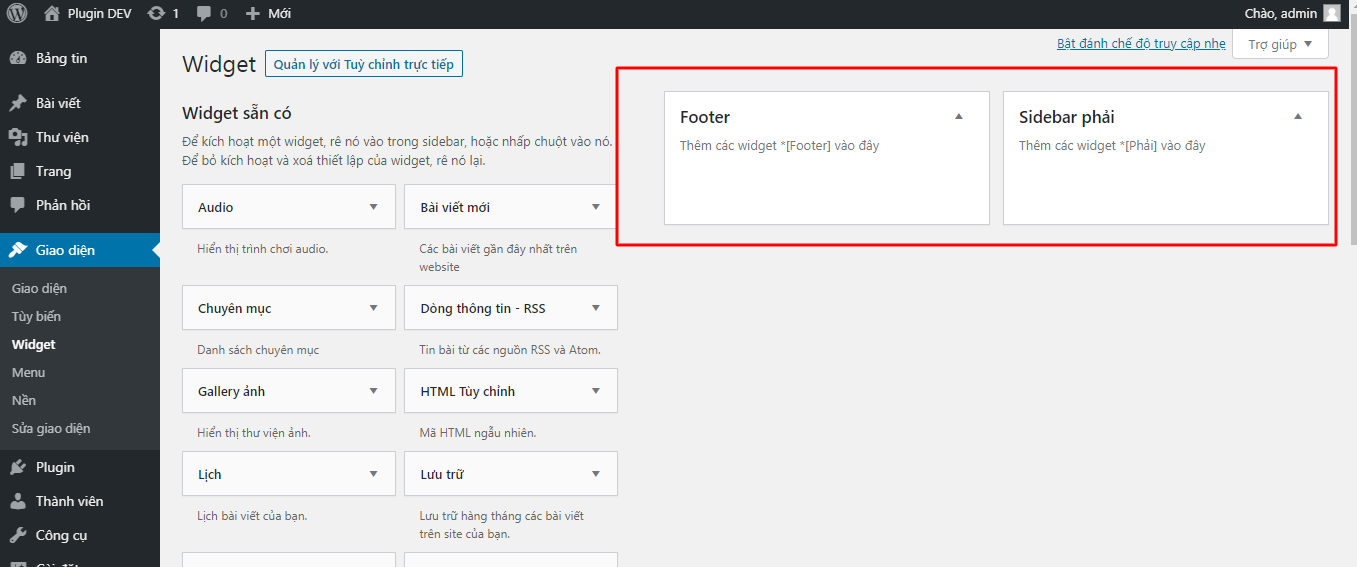
Như vậy là sao khi nhúng đoạn code trên vào, bạn hãy kiểm tra lại trong Giao diện > widget xem đã thay đổi những gì nhé.

Sidebar nào được đăng ký trước sẽ hiển thị trước và ngược lại, để đổi vị trí các SB bạn chỉ cần hoán đổi vị trí các hàm register_sidebar trong đoạn code trên là được. Chú ý là các vị trí này hoàn toàn không ảnh hưởng gì đến hiển thị chúng ngoài giao diện trang chủ chúng ta.
2.2 Mối quan hệ giữa widget và sidebar
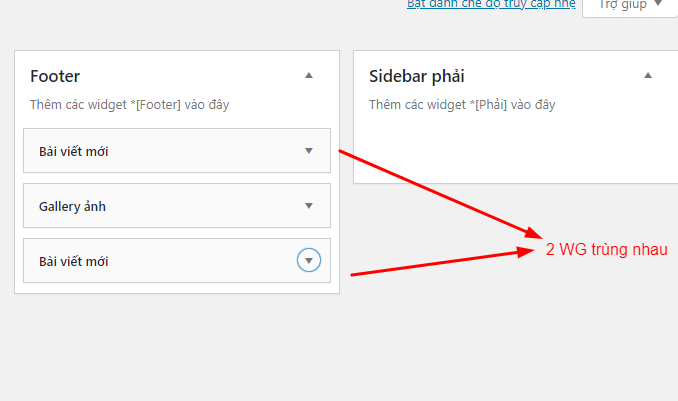
Nói về mối quan hệ giữa WG và SB, chúng ta có thể hiểu đơn giản là một khu vườn có nhiều cây. Nghĩa là mỗi SB có thể chứa một hoặc nhiều hơn các WG, các WG có thể trùng lặp lại với nhau.

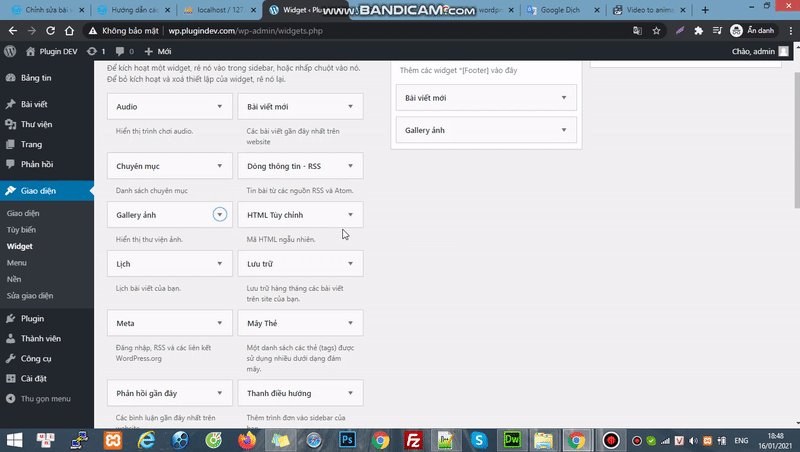
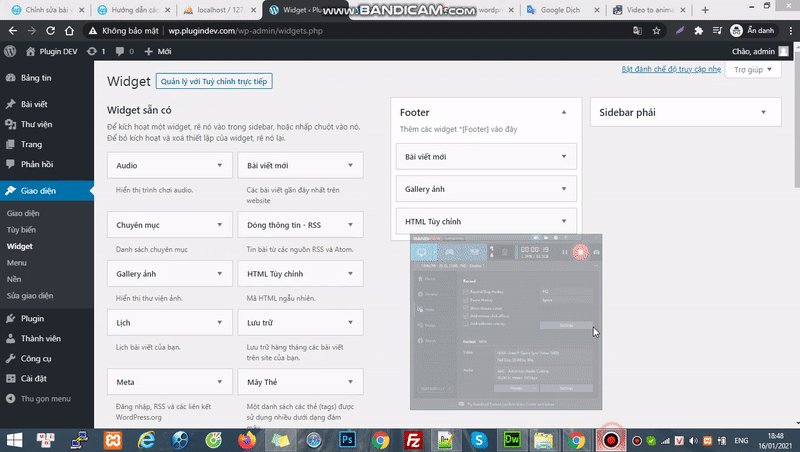
Vị trí các WG có thể sắp xếp lại trong cùng một SB, các vị trí này sẽ thay đổi bên ngoài trang chủ sau khi chúng thay đổi. Để thay đổi vị trí các WG bạn chỉ cần nắm kéo và thả chúng, hoặc bạn có thể di chuyển một WG từ SB này sang SB khác một cách dễ dàng.
3. Cách sử dụng Widget như thế nào?
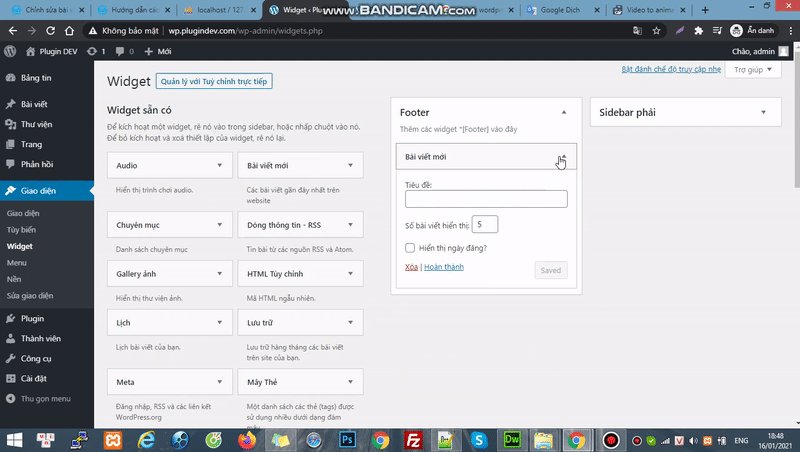
Cách sử dụng Widget hết sức đơn giản, chúng ta chỉ cần nắm kéo và thả chúng vào Sidebar cần hiển thị chúng.

4. Cách tạo Widget mới
Trong bài viết này tôi sẽ giúp các bạn tạo ra một Widget đơn giản nhất, các tùy biến nâng cao sẽ được giới thiệu trong các bài viết tiếp theo.
Đăng ký Widget
Để đăng ký một hay nhiều WG bạn hãy sao chép đoạn code sau thêm chúng vào functions.php. Nhưng trước tiên bạn hãy tạo cho tôi 1 thư mục tên là ‘widgets’ mục đích là quản lý toàn bộ các WG sau này.

Tiếp theo bạn hãy copy toàn bộ nội dung bên dưới và tạo thành 1 file có tên là wpshare247_simple.php nằm trong thư mục widgets nhé. Bạn có thể xem giải thích trong các dòng comment trong đoạn code bên dưới nhé.
<?php
if( !class_exists('wpshare247_simple') ):
class wpshare247_simple extends WP_Widget {
function __construct() {
parent::__construct(
'wpshare247_simple', esc_html_x('* [Trái] Thông tin truy cập', 'widget name', 'wpshare247'),
array(
'classname' => 'wpshare247_simple',
'description' => esc_html__('Hiển thị thông tin của khách đang truy cập', 'wpshare247'),
'customize_selective_refresh' => true
)
);
}
//Hiển thị nội dung Widget lên website
function widget($args, $instance) {
$defaults = array('title' => '');
//Gọi giá trị các field đã khai báo trong hàm form()
$title = $instance['title'];
//$field_khac = $instance['field_khac']; // gọi thêm các field khác tại dòng này
echo $args['before_widget'];
?>
<?php echo $args['before_title'] . $title . $args['after_title'] ?>
<div class="wg-content">
<ul>
<li><span><?php esc_html_e('IP hiện tại', 'wpshare247'); ?></span>: <?php echo $_SERVER['REMOTE_ADDR']; ?></li>
</ul>
</div>
<?php
echo $args['after_widget'];
}
//Hàm cập nhật option cho Widget
function update($new_instance, $old_instance) {
$instance = array();
// Cập nhật title được khai báo trong hàm form
if (!empty($new_instance['title'])) {
$instance['title'] = ($new_instance['title']);
}
// Cập nhật thêm các các field được khai báo trong hàm form (nếu có)
return $instance;
}
//Form cập nhật các option cho Widget
function form($instance) {
$arr_page = get_pages();
$defaults = array('title' => '');
$instance = wp_parse_args($instance, $defaults); ?>
<!-- Widget field 1 -->
<p>
<label for="<?php echo esc_attr($this->get_field_id('title')); ?>"><?php esc_html_e('Tiêu đề', 'wpshare247'); ?></label>
<input class="widefat" type="text" value="<?php echo esc_attr($instance['title']); ?>" name="<?php echo esc_attr($this->get_field_name('title')); ?>" id="<?php echo esc_attr($this->get_field_id('title')); ?>" />
</p>
<!-- Bạn có thể thêm các Widget field khác bên dưới, field có thể là text, select, textarea..... -->
<?php
}
}
endif;
<!-- Bạn có thể thêm các Widget field khác bên dưới, field có thể là text, select, textarea..... -->
Trong Widget mẫu trên tôi chỉ tạo 1 trường widget đơn giản là text field, bạn có thể tham khảo trọn bộ Field Widget từ cơ bản đến nâng cao tại đây => https://wpshare247.com/chia-se-bo-field-widget-giup-ban-thiet-ke-website-wordpress-nhanh-hon
Việc quan trọng nhất là khai báo với WordPress rằng tôi muốn đăng ký một WG mới bằng đoạn code bên dưới, hãy nhúng chúng vào file functions.php, kì tích sẽ xuất hiện.
function wpshare247_register_widgets(){
//Khai báo widget mới
$file = realpath(dirname(__FILE__)).'/widgets/wpshare247_simple.php';
require_once($file);
register_widget('wpshare247_simple');
//Hãy tiếp tục khai báo thêm các WG khác như bên dưới
/*$file = realpath(dirname(__FILE__)).'/widgets/wpshare247_simple_2.php';
require_once($file);
register_widget('wpshare247_simple_2');*/
}
add_action('widgets_init', 'wpshare247_register_widgets');
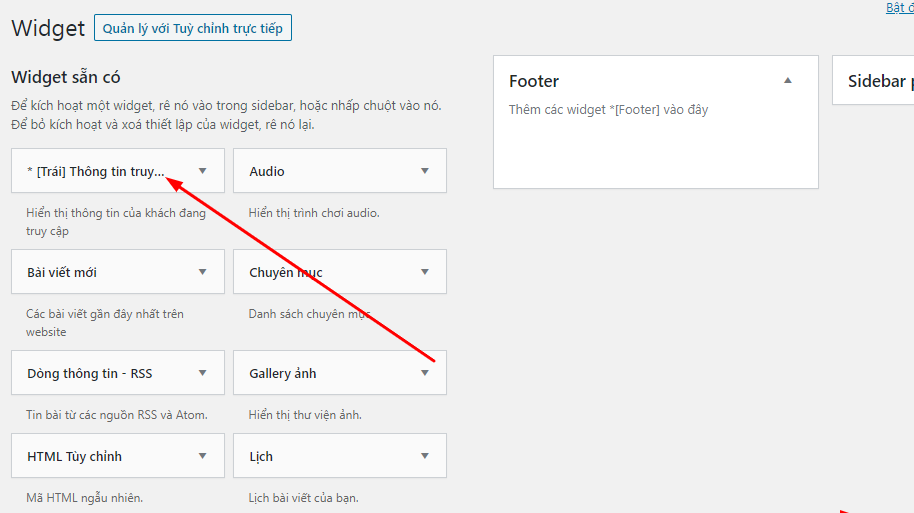
Sau dòng code này Widget đã được tạo trong quản trị, chúng ta sẽ thấy nó xuất hiện với tên vừa khai báo trên “* [Trái] Thông tin truy cập” sở dĩ tôi thêm dấu * vào trước tên Widget để nó hiển thị lên trên, bởi WordPress sẽ sắp xếp các WG theo chữ cái.

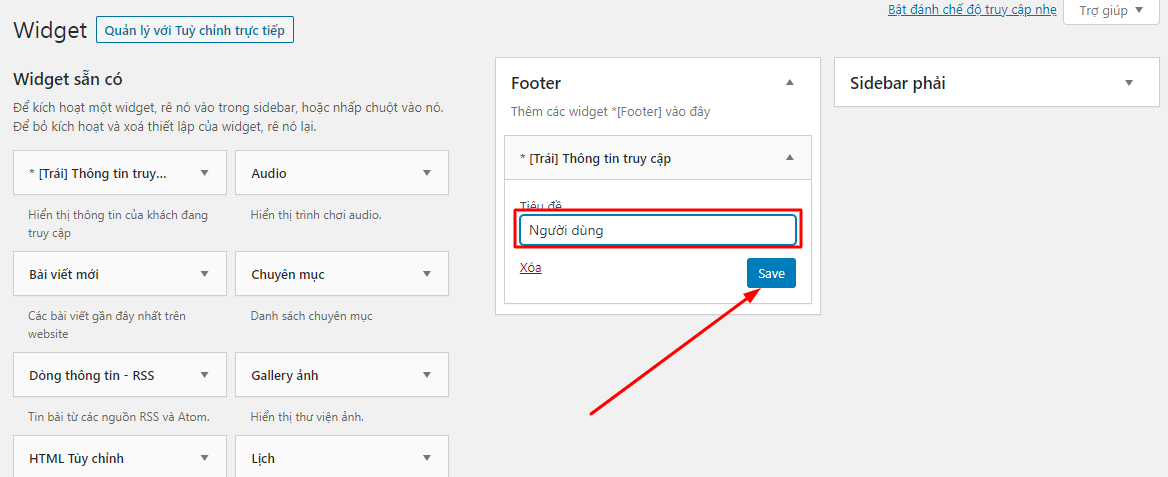
Ok fine, bây giờ chỉ cần kéo chúng vào các Sidebar và sử dụng thôi.

Có thể giúp ích được cho bạn nhiều hơn: Chia sẻ bộ Field Widget WS247 giúp bạn Thiết kế Website WordPress giống mẫu 99% trong thời gian ngắn nhất Xem tại đây
5. Cách gọi Sidebar vào các template
Tại mục 2.1 chúng ta đã tạo ra các Sidebar, vậy để chúng hiển thị ra ngoài website chúng ta thì làm cách nào. SB wordpress sẽ hiển thị bất cứ đâu nếu bạn gọi chúng, trong ví dụ này tôi sẽ gọi vào footer.php nhé. Mở file footer.php

Tiếp theo nhúng đoạn code sau vào vị trí bạn muốn hiển thị, chú ý hàm dynamic_sidebar nhé
<?php
if ( is_active_sidebar( 'sidebar-footer' ) ) : ?>
<aside class="widget-area">
<?php dynamic_sidebar( 'sidebar-footer' ); ?>
</aside><!-- .widget-area -->
<?php endif; ?>
sidebar-footer là ID của Sidebar được đăng ký mục 2.1
Và kết quả như hình bên dưới

Như vậy tôi vừa hướng dẫn bạn cách thêm một Widget đơn giản nhất vào WordPress. Widget là một phần không thể thiếu trong mã nguồn mở này, thế mạnh của nó cũng nằm ở WG, nếu bạn học wordpress thành thạo, kết hợp thêm tùy biến nâng cao các Widget nữa, việc thiết kế web bằng WordPress sẽ chẳng bao giờ làm khó được bạn.
Xem Video Cách tạo mới Widget trong WordPress
CHƯƠNG TRÌNH GIẢM 50% GIÁ TẤT CẢ CÁC GÓI HOSTING WORDPRESS => Link giảm 50%

