CHƯƠNG TRÌNH GIẢM 50% GIÁ TẤT CẢ CÁC GÓI HOSTING WORDPRESS => Link giảm 50%
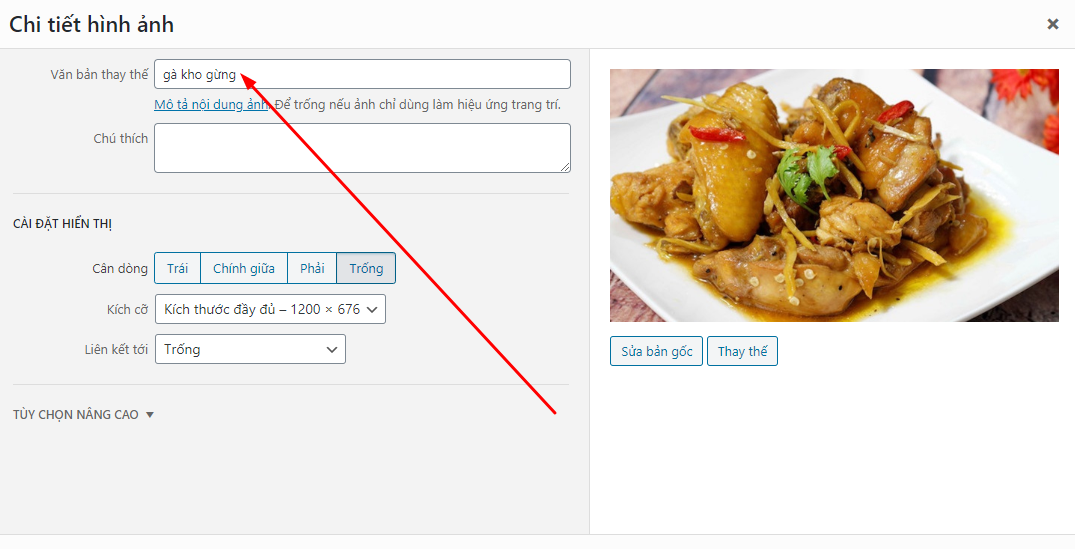
Trong quá trình các biên tập viên hoặc tác giả viết bài, thật khó khăn nếu bài viết có quá nhiều hình ảnh trong một bài viết. Trong wordpress bạn cần phải thêm thủ công alt cho hình ảnh bằng cách sau.


Việc thiếu alt cho thẻ img sẽ ảnh hưởng ít nhiều đến quá trong seo web. Điều này khiến cho khách hàng phàn nàn về việc thiết kế web chuẩn seo, đặt biệt là seo onpage của bạn.
Tuy nhiên bạn có thể khắc phục điều đó bằng cách thêm đoạn code sau vào file functions.php trong theme, sẽ giúp cho các hình ảnh thiếu thuộc tính này tự động bổ sung alt còn thiếu.
/**
* Add img alt post content if miss alt
*/
function wpshare247_custom_content( $content ) {
global $post;
if( $content ){
$s_alt = $post->post_title;
$new_alt = 'alt="'.$s_alt.'"';
$content = str_replace('alt="Hướng dẫn cách bổ sung thuộc tính ALT cho hình bằng code đơn giản"', $new_alt, $content );
}
return $content;
}
add_filter( 'the_content', 'wpshare247_custom_content' );
Bạn cũng có thể tùy chỉnh loại post_type chúng ta cần bổ sung như sau:
function wpshare247_custom_content( $content ) {
global $post;
if( $content ){
$post_type = $post->post_type;
if( in_array($post_type, array('post', 'page')) ){ // chỉ bổ sung alt cho loại post_type cho phép
$s_alt = $post->post_title;
$new_alt = 'alt="'.$s_alt.'"';
$content = str_replace('alt =""', $new_alt, $content ); // chú ý nhớ xóa khoản trắng sau alt dòng này
}
}
return $content;
}
add_filter( 'the_content', 'wpshare247_custom_content' );
Như vậy chỉ cần thêm đoạn code trên vào bạn sẽ không còn lo lắng về việc thiếu alt hình ảnh các bài viết nữa.
CHƯƠNG TRÌNH GIẢM 50% GIÁ TẤT CẢ CÁC GÓI HOSTING WORDPRESS => Link giảm 50%

