CHƯƠNG TRÌNH GIẢM 50% GIÁ TẤT CẢ CÁC GÓI HOSTING WORDPRESS => Link giảm 50%
jQuery slider before after là thư viện jQuery cho phép chúng ta so sánh hình ảnh trước và sau cùng một bối cảnh. Khi nào dùng đến thư viện này ? Khi bạn thiết kế website về lĩnh vực dịch vụ sửa chữa nhà hoặc chỉnh sửa ảnh cưới, phục hồi ảnh cũ. Để khách nhìn thấy kết quả thực tế trước và sau khi chỉnh sửa. Bạn cần dùng đến thư viện jQuery này, bạn dễ dàng nhúng vào bất cứ website nào, còn nếu web được làm bằng WordPress bạn có thể đưa thư viện vào thông qua các hàm đăng ký css, javascript rất thuận tiện.
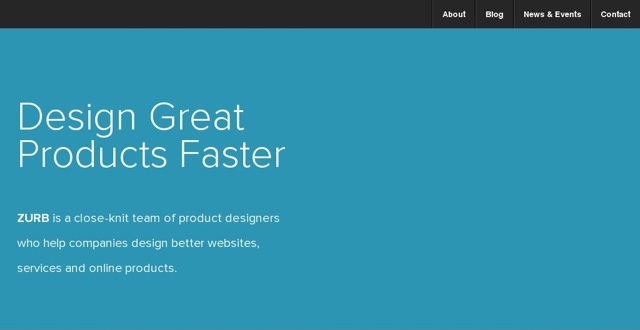
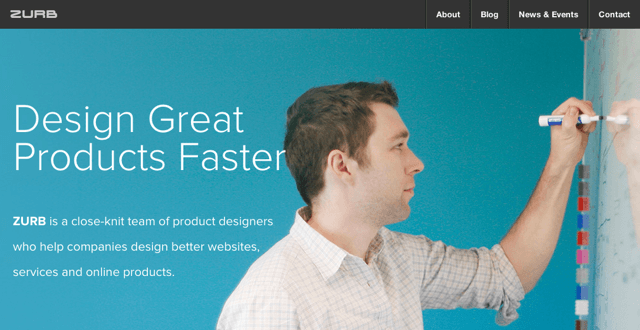
Xem ví dụ thực tế


Thư viện jQuery Slider Before After Twenty Twenty có hỗ trợ Responsive
1. Cài đặt Css và Javascript để sử dụng
Sau khi download về, bạn cần giải nén và nhúng các tài nguyên Css, Javascript vào trong thẻ <head></head> như sau:
<head> <script src="js/jquery-3.2.1.min.js" type="text/javascript"></script> <!-- Nếu web bạn đã có jquery rồi thì không cần thêm thư viện jQuery tại đây --> <script src="js/jquery.event.move.js" type="text/javascript"></script> <script src="js/jquery.twentytwenty.js" type="text/javascript"></script> <link rel="stylesheet" href="css/twentytwenty.css" type="text/css" media="screen" /> </head>
Bạn cần thay đổi các đường dẫn css và javascript phù hợp với website của bạn để không xảy ra lỗi.
2. Thêm HTML hình ảnh
Bạn cần thêm một đoạn HTML chứa 2 hình ảnh trước và sau để so sánh.
<div id="test-js-after-before" style="width: 100%; height: auto; margin: 0 auto;"> <!-- Đây là hình trước --> <img src="https://wpshare247.com/wp-content/uploads/2020/11/sample-before.png" /> <!-- Đây là hình sau --> <img src="https://wpshare247.com/wp-content/uploads/2020/11/sample-after.png" /> </div>
Nhớ là vùng chứa hình ảnh so sánh bạn cần phải đánh dấu bằng ID hoặc một Class đặt biệt, ở đây tôi có DIV với ID = test-js-after-before.
3. Khởi tạo hàm jQuery so sánh trước sau
jQuery(function(){
jQuery("#test-js-after-before").twentytwenty();
});
Thêm một số Options, cấu hình nâng cao cho thư viện như sau:
jQuery(function(){
jQuery("#test-js-after-before").twentytwenty({
default_offset_pct: 0.5, // 0.5 mũi tên ngay giữa
orientation: 'horizontal', // Ngang hoặc Dọc ('horizontal' or 'vertical')
move_slider_on_hover: true, // True hoặc false => bạn có thể test để thấy thay đổi
move_with_handle_only: true, // True hoặc false => bạn có thể test để thấy thay đổi
click_to_move: false // True hoặc false => bạn có thể test để thấy thay đổi
});
});
4. Trình duyệt hỗ trợ
Tương thích với các trình duyệt
- IE8+
- Firefox (latest)
- Chrome
- Safari
- Android
- iOS (iPhone, iPad)
Hi vọng với chia sẻ về thư viện jQuery slider before after ( jQuery so sánh ảnh trước – sau ) sẽ giúp ích cho bạn trong quá trình thiết kế web nhé !
CHƯƠNG TRÌNH GIẢM 50% GIÁ TẤT CẢ CÁC GÓI HOSTING WORDPRESS => Link giảm 50%

